Международный аэропорт Красноярск
Задача
Необходимо создать новый современный сайт.
Сайт должен отвечать последним требованиям веба и оправдывать ожидания его пользователей, иметь быструю загрузку страниц, адаптивную верстку, понятную навигацию.
Необходимо сделать синхронизацию сайта с внутренней системой аэропорта и предоставить инструменты для его удобного администрирования.
Сайт должен соответствовать новому фирменному стилю аэропорта и новому пассажирскому терминалу.

Решение
Сначала мы проанализировали показатели старого сайта, сформировали и оптимизировали новую структуру.
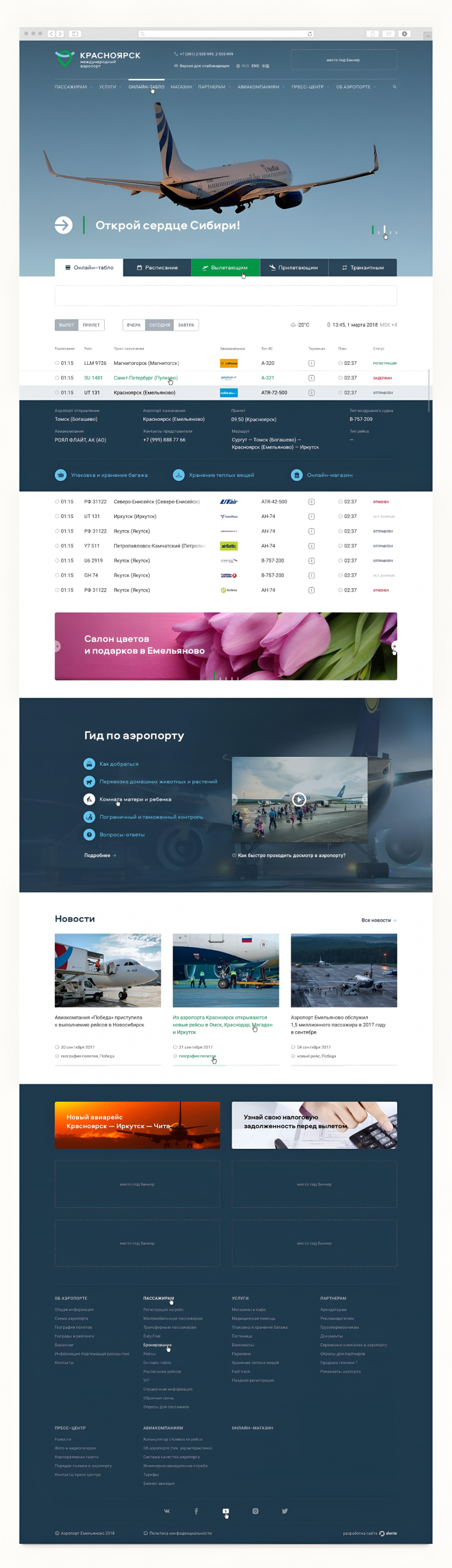
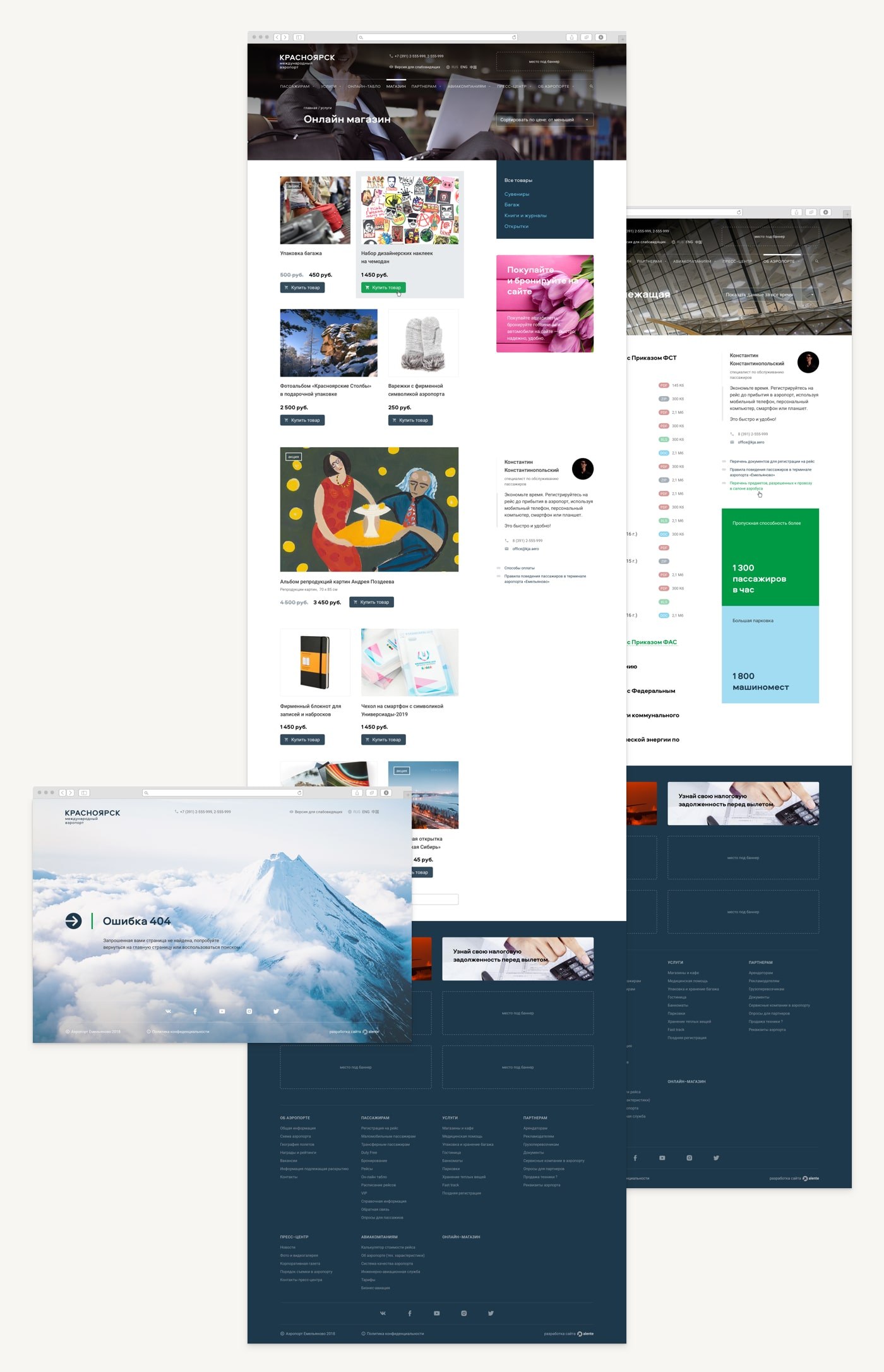
Далее сделали прототипы каждой страницы. Подробно изучили новый брендбук и создали авторский дизайн в соответствии с выбранной клиентом визуальной концепцией.
Далее заверстали отрисованные макеты и добавили версию для слабовидящих людей.
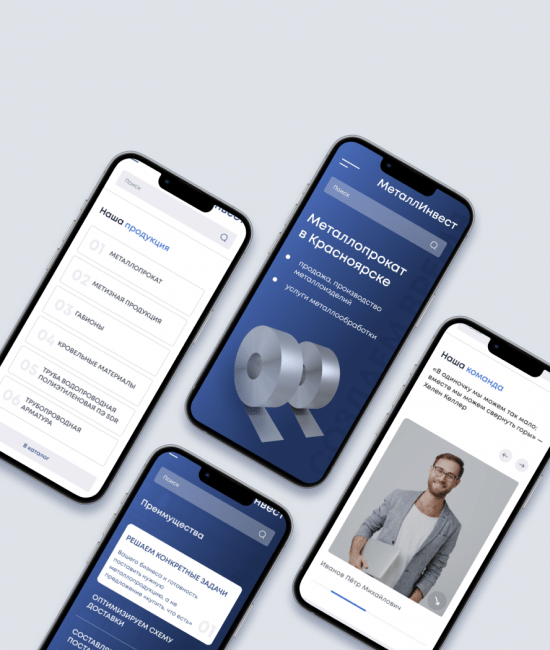
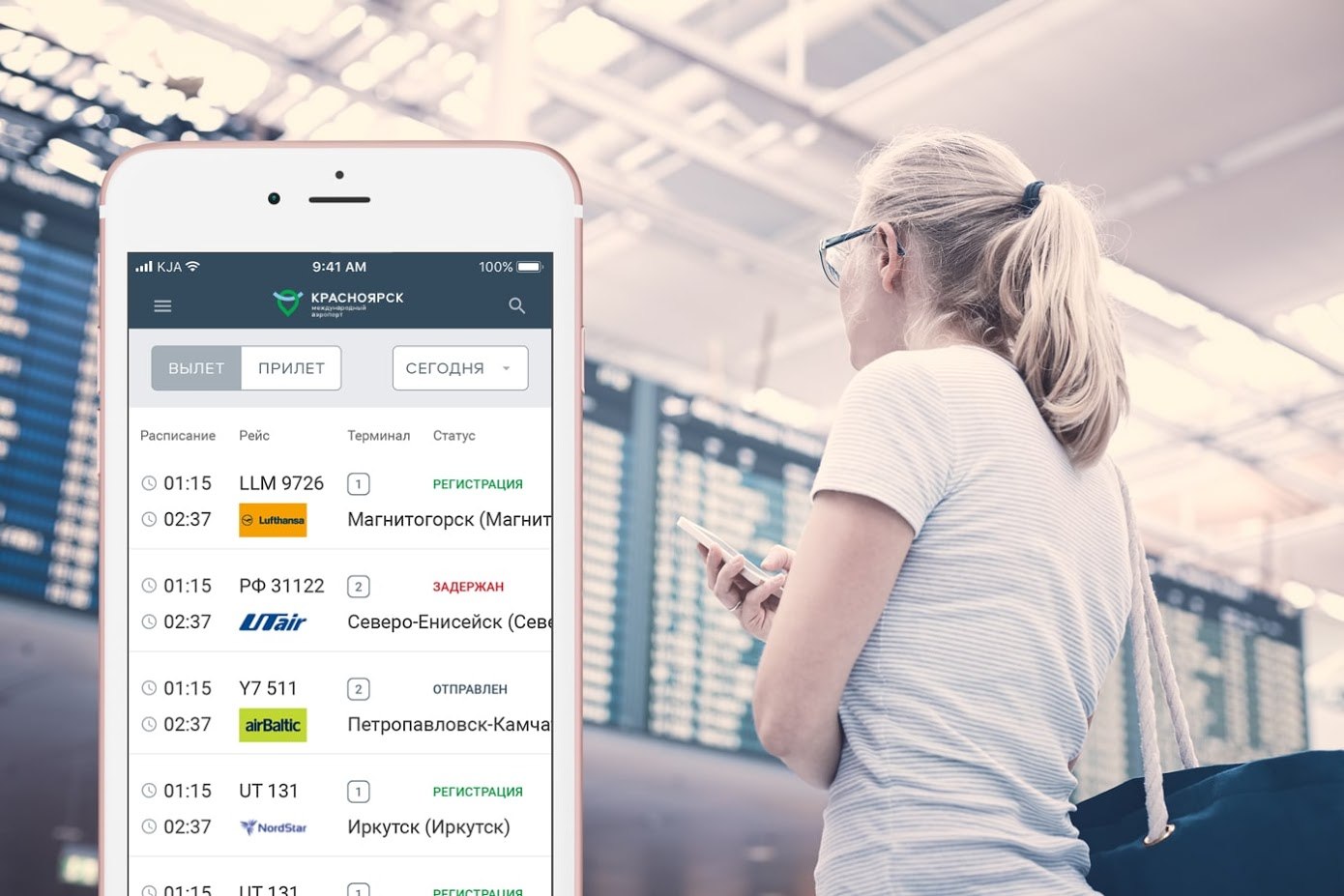
Более 75% пользователей заходят на сайт аэропорта «Красноярск» с мобильных устройств, поэтому особое внимание мы уделили адаптивной версии сайта, чтобы пользователям было удобно пользоваться всеми разделами сайта.




Обсудить проект

(1).jpg)