Основные принципы UX/UI-дизайна
Пользователь быстро покинет ваш сайт или приложение, если почувствует себя глупым. Это одно из самых неприятных ощущений, присущих человеку.
Чтобы этого не случилось, ваш ресурс должен:
-
Быть наглядным
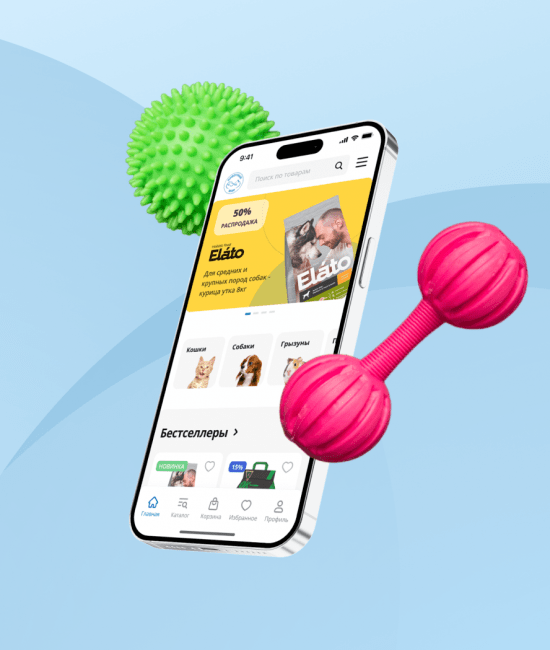
Даже при беглом взгляде на интерфейс клиент должен в общих чертах понять, как им пользоваться. Если это магазин — как выбрать и купить товар, если это приложение службы доставки — как отправить или получить свой заказ. Если ради наглядности вам придётся пожертвовать красотой и эстетикой — не сомневайтесь, так надо!
-
Обеспечивать чёткую обратную связь
В процессе взаимодействия с вашим продуктом клиент должен знать, что всё идет как надо. Если он воспользовался кнопкой «загрузить», покажите ему, как идёт загрузка, если он нажал «оплатить» — прокомментируйте, сколько времени займёт оплата и где он сможет найти чек.
-
Быстро реагировать на ошибки
Если пользователь сделал что-то не так, он должен сразу это осознать, а сервис — подсказать, как всё исправить. В хороших цифровых продуктах ошибки минимизированы: кнопки подписаны так, чтобы их назначение не вызывало разночтений, а также разнесены на достаточное расстояние друг от друга, чтобы избежать случайного нажатия.
-
С уважением относиться к пользовательским привычкам
Людям свойственно действовать по шаблону. Это экономит энергию и время. Если они уже знакомы с интернет-магазинами или приложениями для подсчёта калорий, то они будут ожидать от вашего сервиса примерно такой же логики функционирования.
-
Не пренебрегать законами человеческого восприятия
Восприятие информации регулируется некоторыми глобальными законами, которые свойственны всем людям планеты. Например, объекты, находящиеся рядом друг с другом или на близком расстоянии, воспринимаются как группа.
То же самое относится к элементам, схожим друг с другом по форме, цвету или виду. Таких законов довольно много, и их корректное использование облегчает пользователю работу с вашим сайтом.