Большая статья о настоящем и будущем веб-дизайна от Александра Аверина.
1. Жесты
С появлением смартфонов, планшетов, ноутбуков с тачпадами, а в последствии и более продвинутых версий устройств ввода (например, новинка Apple — 3D Touch), мы получили новые способы взаимодействия с сайтами. Как следствие, одним из трендов стало уменьшение количества кликов в пользу скроллинга и жестов.
Думаю, многие заметили, как пару лет назад начали появляться длинные страницы, содержащие в себе практически весь контент сайта (сайты-одностраничники, или промостраницы). Фишкой подобных сайтов является замена переходов по страницам (кликов по ссылкам) на скроллинг.
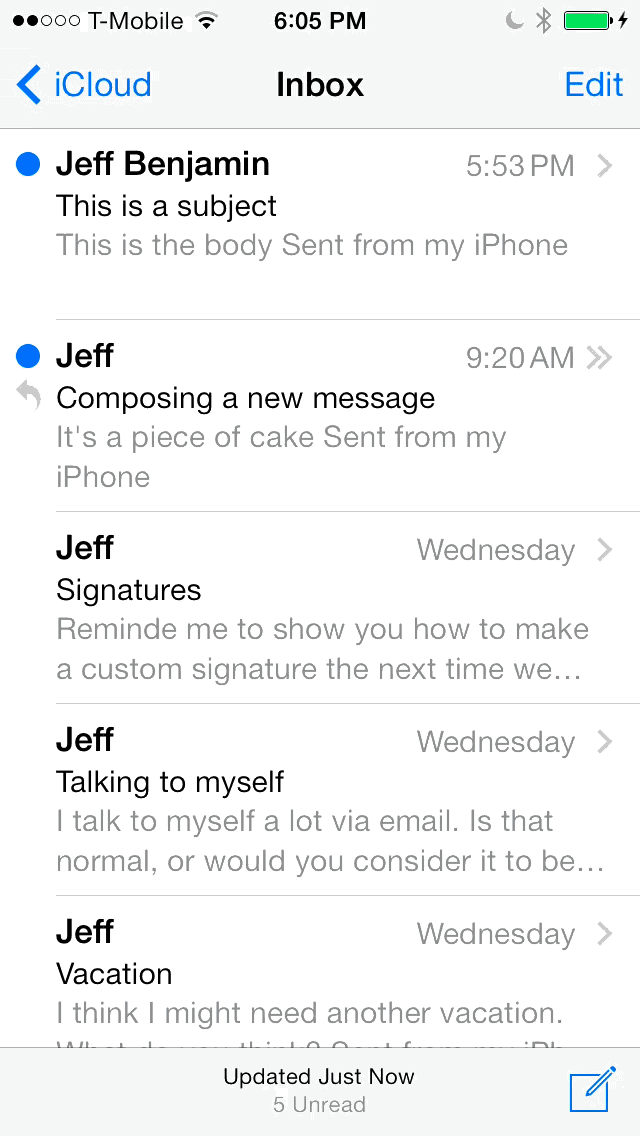
Дальше – больше: из мобильной среды к нам пришли жесты — движения на тачпаде или экране смартфона, позволяющие быстро выполнить нужное пользователю действие. Простейший пример — работа с почтовым клиентом iOS, где вы можете разобрать входящие сообщения, «смахивая» их пальцем влево или вправо.
С появлением 3D Touch пользователям доступны жесты, зависящие от степени нажатия. Например, вы наводите курсор на фотографию и нажимаете на тачпад слегка, тем самым вызвав контекстное меню, а можете нажать со всей силы - и сразу же перейти к увеличенному изображению.

Источник: http://www.idownloadblog.com/
Также стоит отметить появляющуюся на устройствах систему считывания отпечатков пальцев, которая в скором будущем позволит отказаться от ввода (и запоминания) пароля на веб-сайте.
Жесты сокращают время взаимодействия с интерфейсом, позволяют быстрее выполнять те или иные действия на сайте (в приложении). Они уже получили распространение на мобильных устройствах и части операционных систем - теперь время за веб-сайтами.
2. Сайты становятся простыми
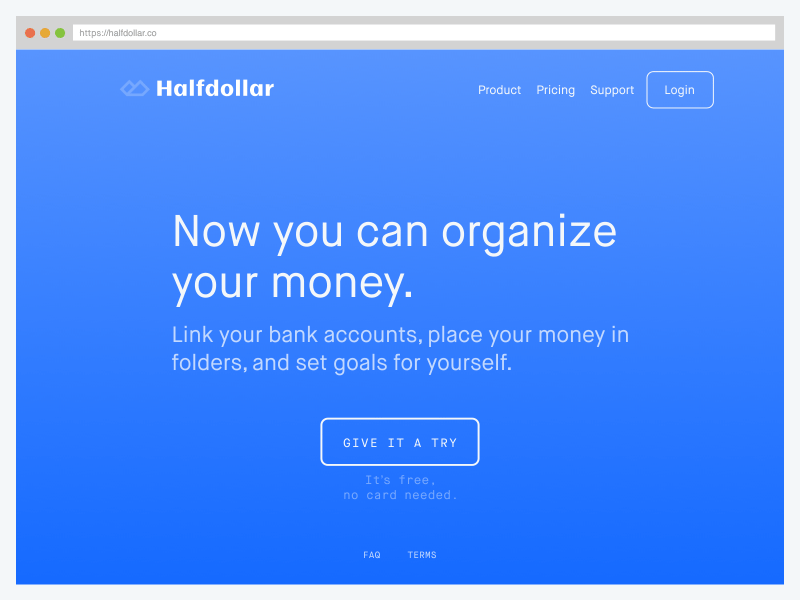
Благодаря стремительному развитию мобильного Интернета, мы получили огромную армию пользователей, заходящих в Сеть исключительно с мобильных устройств: планшетов и смартфонов. Следствием этого стало сразу несколько трендов, одним из которых является упрощение различных аспектов веб-сайтов.
В первую очередь изменения коснулись интерфейсов: они стали простыми, копирующими стилистику приложений на мобильных устройствах:
- «прозрачные», или «невидимые», кнопки;
- отсутствие подчеркивания ссылок;
- скрытые навигационные элементы.
Эти изменения призваны, с одной стороны, облегчить взаимодействие с сайтом пользователей, которые привыкли к мобильным интерфейсам. С другой стороны, часть изменений позволила облегчить интерфейс, сделать его быстрым, отзывчивым на действия пользователя. Ведь очень важно, насколько быстро загружается сайт и как он реагирует на действия пользователя.
3. Пиксели теперь не важны
Следующий тренд также нераздельно связан с бумом мобильного Интернета — с появлением различных типов устройств, разных форм-факторов, имеющих разное разрешение экрана и плотность пикселей.
При разработке сайтов командам теперь нужно учитывать все многообразие устройств, при помощи которых пользователь может зайти на сайт (ведь теперь это возможно с телевизора, холодильника и т. п.). По этой причине появились решения, одним из которых является адаптивный дизайн.

Смысл подобного дизайна заключается в том, что он изначально прорабатывается под несколько разрешений экрана и при необходимости подстраивается под нужное разрешение. Сайт выглядит по-разному на разных устройствах, но сохраняет общую стилистику, содержание и оформление.
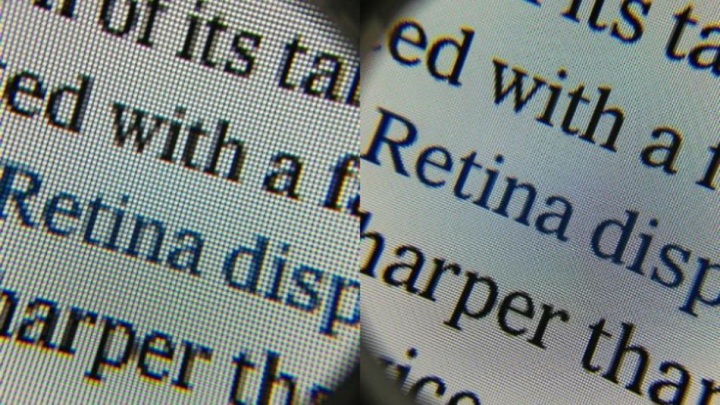
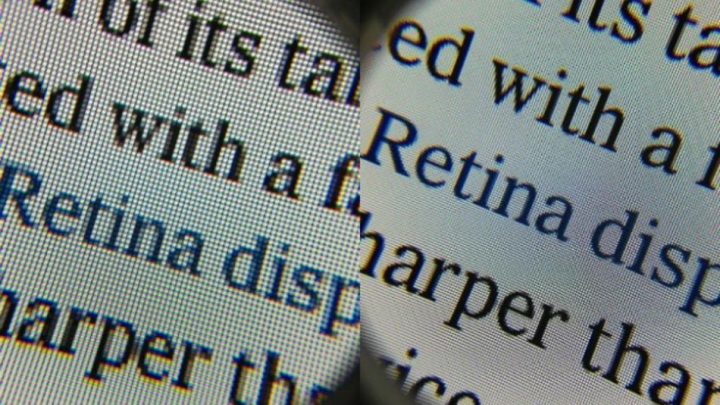
С появлением экранов высокой четкости (например, Retina от Apple) практически уходит пиксельная графика. Плотность пикселей на экране теперь такова, что фотография и текст воспринимаются, как будто они качественно напечатаны на бумаге. Разглядеть отдельные пиксели не представляется возможным.

Источник: http://interchangeproject.org/
Основным эффектом данного нововведения стало активное использование на сайтах векторных элементов (за счет применения SVG — Scalable Vector Graphics, масштабируемой векторной графики). Теперь практически все иконки, иллюстрации, логотипы и подобные элементы делают при помощи этого формата, ведь благодаря ему можно быть уверенным, что графический элемент отлично выглядит на любом экране любого устройства.
http://artemjuliawedding.com/en
Появление подобных экранов привело к необходимости подготавливать для каждой фотографии на сайте две (а то и три) версии, что сказалось на трафике и объемах дискового пространства, необходимого для хранения сайта. К счастью, современные технологии позволяют передавать данные с огромной скоростью (4G LTE до 326,4 Мбит/с), так что даже пользователи мобильного Интернета не ограничены теперь в качестве доступного им контента.
4. Типографика
Еще одним следствием развития мобильного Интернета стало то, что дизайнеры уделяют гораздо больше внимания типографике. Ведь теперь, когда интерфейсы сайтов стали проще, остались в прошлом тени, объемные кнопки и прочие «украшения», основное внимание стало уделяться содержанию сайта. Правильно написанный текст, качественные фотографии и иллюстрации — вот то, что важно теперь на сайте. Поэтому задача дизайнера заключается в том числе и в правильной подаче материала. Это и раньше было важно, но теперь стало просто необходимо.
http://www.thenerodesign.com http://www.chpt3.com/home
Ведь благодаря типографике мы рассказываем пользователю историю, стараемся заинтересовать его, выделить в тексте то, что важно, поделиться дополнительными данными и так далее.
Кроме того, правильно подобранные шрифты, грамотно построенная верстка и набор позволят пользователю считывать большие объемы информации, не уставая.
https://readymag.com/ghostlabdesign/WisdomWalk2015/
Благодаря развитию технологий мы больше не ограничены шрифтами, установленными на компьютере пользователя, ушли в прошлое «безопасные» шрифты, которые повторялись от сайта к сайту и лишали контент индивидуальности. Теперь в арсенале веб-дизайнера практически все возможности, которыми обладает дизайнер, разрабатывающий оформление журнала или газеты.
Благодаря этому в Интернете появляется все больше проектов, подобных lookatme.ru или medium.com, где типографика играет очень важную роль.
5. Микровзаимодействия
Еще один тренд, пришедший к нам с мобильных устройств и операционных систем. Суть микровзаимодействий заключается в том, что на одно действие пользователя система автоматически выполняет несколько последовательных действий-шагов в рамках одного алгоритма.

Источник: http://littlebigdetails.com/
Простым примером может быть скачивание файла. В обычном случае у нас есть просто ссылка на файл, при нажатии на которую мы увидим стандартный диалог, принятый в операционной системе. После выбора места сохранения файла мы увидим некий прогресс загрузки, вид которого зависит от браузера, при помощи которого мы зашли на сайт.
В случае с микровзаимодействием все выглядит не так. Допустим, изначально мы видим кнопку «Загрузить», при нажатии на нее мы увидим на кнопке прогресс загрузки в виде анимации или прогресс-бара (индикатора количества загруженной информации). Также мы видим, что кнопка сменила свою функцию: теперь при нажатии на нее мы можем приостановить загрузку на время.
Подобные приемы дают возможность сфокусировать внимание пользователя на определенном действии, информируют его о происходящих в системе процессах, делают работу сайта наглядной и понятной.
6. Анимация возвращается
С упрощением интерфейса и появлением микровзаимодействий встал вопрос о применении анимации на сайтах. Здесь важно сразу отметить, что все хорошо в меру, достаточно вспомнить сайты начала развития Интернета, внешний вид которых напоминал елочную гирлянду. Анимация должна помогать пользоваться сайтом и воспринимать его контент, а не перетягивать на себя внимание.
|
|
Источник: https://dribbble.com/DejanMarkovic
Примерами хорошей анимации на сайтах являются:
https://www.apple.com/iphone-6s/
Источник: https://dribbble.com/Aziev
Источник: https://dribbble.com/Aziev
Источник: https://dribbble.com/oliversin
- Анимация при прокрутке страницы. Постепенно появляющиеся элементы контента и оформления, анимированные элементы, привязанные к прокрутке, — все это помогает рассказывать историю пользователю, выдавая ее постепенно. Хорошим примером подобного подхода будет сайт Apple.com, где каждый продукт преподносится в таком ключе.
- Анимация скрытых элементов. Как говорилось ранее, одним из трендов являются скрытые навигационные элементы (меню, кнопки, ссылки). Чтобы подчеркнуть их свойства, просто необходимо применять анимацию. Главное — не переусердствовать, пользователь не должен ждать полминуты, пока построится анимированное меню, - все должно быть быстро и красиво.
- Микровзаимодействия. Чтобы показать на одном элементе несколько состояний, метаморфоз, без анимации никак не обойтись. Эффектно выглядит прием, когда при смене состояния элемент как бы перетекает из одного вида в другой, показывая плавность и непрерывность процесса выполнения задачи.
- Анимированные иллюстрации/иконки. В наши дни в веб-дизайне часто применяют иллюстрации и иконки, ведь благодаря им сайт можно сделать более узнаваемым, отличающимся от «собратьев», основанных на фотографиях и коллажах. Теперь, благодаря развитию CSS, дизайнер с помощью разработчиков в состоянии вдохнуть жизнь в статичные элементы сайта. Иконка теперь реагирует на наведение курсора не только цветом, но и короткой анимацией. Иллюстрация в шапке изменяет свой вид в зависимости от положения курсора, добавляя себе жизни и объема (этот прием называется параллаксом).
Благодаря появлению грамотно построенных систем, основанных в том числе на анимации (iOS Guidelines, Material Design, Metro), в будущем нас ждет еще большее количество анимационных элементов на сайтах, которые помогут нам ориентироваться в интерфейсе, добавлять жизни и красоты сайту.
7. Видео как элемент оформления сайта
Логичным продолжением предыдущего тренда на сайтах считается применение видеофрагментов. Трудно найти сайт, который бы не встречал пользователя большой полноэкранной фотографией и титульным текстом, поясняющим, что это за сайт и чем он может быть полезен.
Увеличение скорости доступа в Интернет сделало возможным применение не только крупных изображений, но и видеофрагментов. Ведь живое, потоковое видео гораздо лучше расскажет о продукте/услуге, чем простое фото.
Не стоит забывать, что скорость перемещения пользователя по сайтам возросла многократно, уже трудно удержать его внимание и уговорить прочесть пару абзацев текста.
Вот тут и приходит на помощь видео: оно позволяет в несколько секунд передать настроение, рассказать о чем-то важном, заинтересовать пользователя.
Кроме применения видео в качестве фона страницы либо элемента оформления, не стоит забывать о более классическом подходе — коротком фильме/анимационном ролике, который пользователь может посмотреть, нажав на элемент интерфейса. Подобный подход требует больших затрат при разработке сайта (ведь необходимо сделать этот видеоролик), но отдача от него будет велика. Ведь гораздо быстрее можно составить впечатление о дизайн-студии, посмотрев динамичный show-reel, чем листать портфолио.
Итак, подведем итог
В новом году разработка сайтов для нескольких видов устройств (адаптивный дизайн, или подход, при котором изначально делается дизайн под мобильные устройства, mobile-first) перестанет быть чем-то необычным, станет стандартом.
Со временем разница между приложением и сайтом сотрется, для пользователя взаимодействие будет одинаковым.
Использование приемов, облегчающих скорость загрузки и взаимодействия пользователя с сайтом, вне зависимости от того, каким устройством он пользуется, станет главным приоритетом для дизайнера. Именно поэтому так популярен flat-дизайн, «прозрачные» интерфейсы и подобные решения.
Контент, содержание сайта наконец-то будет во главе угла, грамотная подача и качественный материал обеспечат успех при продвижении продукта или услуги. Важно помнить, что современный пользователь тратит очень мало времени на посещение сайта, - так что меньше «воды» и больше полезной информации. Также здесь пригодятся видеоролики, рассказывающие о продукте.
Александр Аверин