
Форма обратной связи — важный инструмент, обеспечивающий коммуникацию с клиентом, а значит, работать он должен безупречно. Как проверить, правильно ли функционирует форма обратной связи? Предлагаем для этого короткий чек-лист.
Попробуйте заполнить форму как обычный пользователь и оцените — все ли в ней понятно, удобно и логично? Обратите внимание на следующие нюансы:
☑ Убедитесь в том, что данные можно внести в форму с помощью «копировать/вставить». Если пользователь должен вставить в одно из полей проверочный код, пришедший на электронную почту или в сообщении, ему удобнее скопировать его, а не набирать заново по памяти. Также убедитесь в том, что данные при этом заносятся в форму правильно.
☑ Проверьте, работают ли подсказки для заполнения полей. Пользователь не должен угадывать, в каком виде вы хотите получить от него, например, номер телефона. Желательно, чтобы ввод был автоматизирован: например, если вы просите номер телефона в формате: +7 909 111 11 11, то маску ввода видно во время печати, цифра 7 и знак «+» подставляются автоматически, равно как и пробелы в нужных местах.

В приведенном выше примере система не учитывает первые введенные пользователем цифры 7 или 8. Там, где этот момент не продуман, пользователь часто сталкивается с ситуацией, когда вводя номер телефона 8 916 111 11 11, он получает +7 891 611 11 11 и вынужден исправлять его вручную. То же самое касается цифры 9 — когда человек вводит номер в формате 916 111 11 11 он не рискует получить 9 161 111 11 11.
Если пользователь зарегистрирован на вашем сайте, то в полях ввода сразу отобразится имеющаяся о нем информация. Проверьте, чтобы она отображалась правильно.
☑ Специально допустите ошибку и посмотрите, как реагирует на это форма. Ошибкой может быть пропуск обязательного поля или некорректное его заполнение.
Очень часто в неправильно заполненной форме просто блокируется кнопка «Отправить», и пользователь вынужден сам догадываться, что пошло не так. В чуть более дружественном варианте человек увидит сообщение: «форма заполнена некорректно».
Оба варианта недопустимы — пользователю нужно показать, в каком поле допущена ошибка, и как ее исправить. Например, если пропущено обязательное поле Email, то рядом с ним должна возникнуть подсказка — «пожалуйста, заполните поле email». А если поле заполнили, но с ошибкой, то пользователю нужно подсказать — «email должен содержать символ @».
Там, где это возможно, лучше исправить ошибку автоматически. При неправильном заполнении формы данные не должны «слетать» — чтобы снова вводить данные «с нуля» у пользователя должна быть очень мощная мотивация.
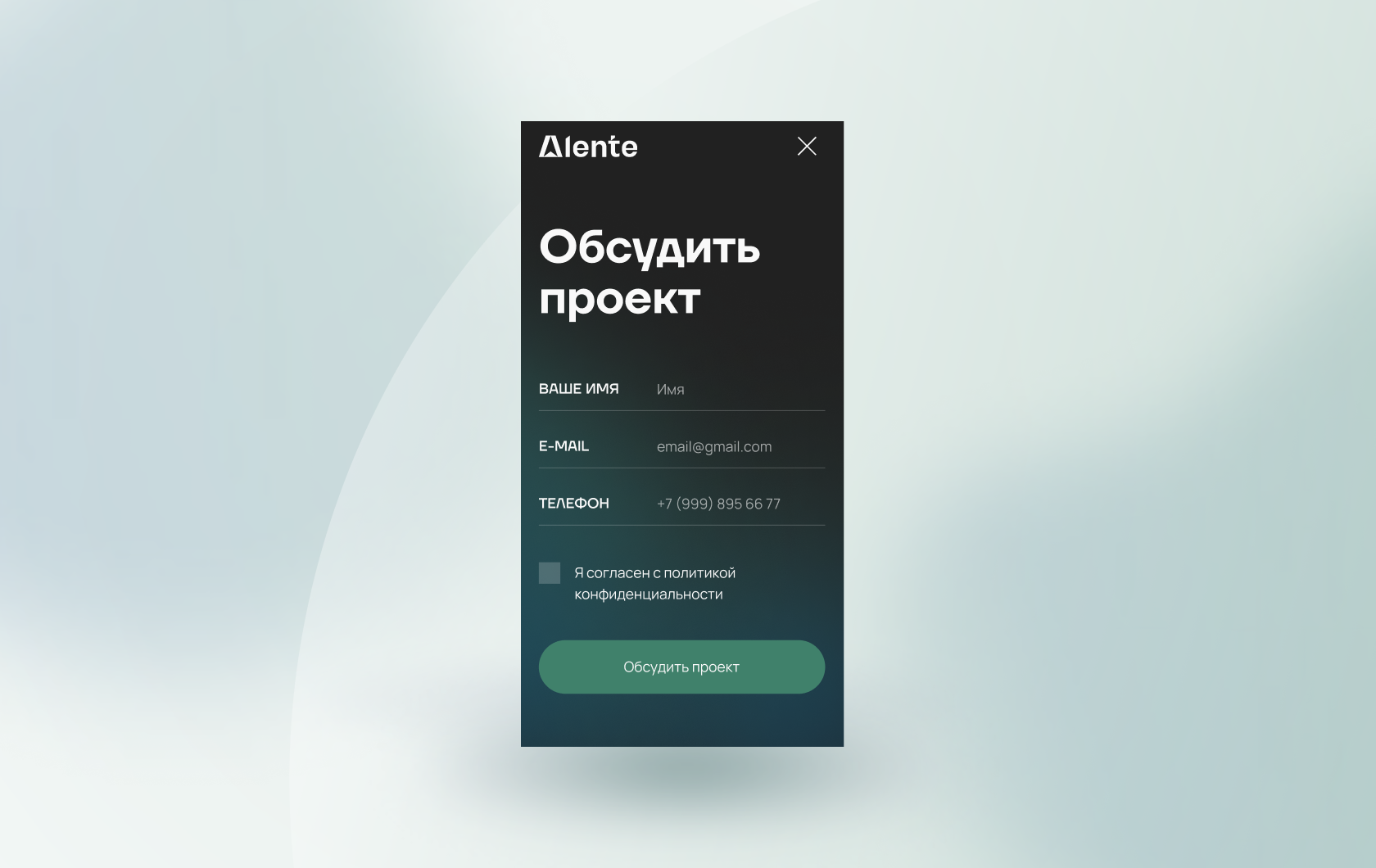
☑ Убедитесь, что вы не забыли указать ссылку на политику конфиденциальности — это требование законодательства! В идеале, галочку, подтверждающую согласие на обработку персональных данных, пользователь должен проставить в пустом поле самостоятельно!
☑ Отправьте форму и проследите за процессом отправки.
- Пользователю должно быть понятно, что форма успешно дошла до адресата — ее поля должны очиститься от данных и появиться сообщение, подтверждающее отправку. Если в форме после отправки останутся заполненные данные, пользователь может подумать, что форма зависла, и попытаться отправить ее снова — при этом вы получите дублирующие друг друга сообщения.
- Попробуйте нажать кнопку отправки несколько раз и убедитесь, что заявка отправилась только единожды. Это актуально для форм, которые обрабатываются дольше секунды — пользователь думает, что форма не реагирует, снова и снова нажимает кнопку отправки, а вы получаете дубли сообщений. То же самое может происходить при плохом интернет-соединении или возникновении проблем с сервером. Если вы точно знаете, что обработка формы займет какое-то время. Например, в случае отправки больших файлов, есть смысл предусмотреть индикатор загрузки.
☑ Проверьте, что заявка приходит в административную панель сайта и на нужные почтовые ящики со всеми введенными данными.
А теперь повторите все эти шаги на мобильном устройстве. Обратите внимание на адекватность отображения размеров полей, проверьте, не мешает ли клавиатура просмотру заполняемого поля. Убедитесь, что размер поля соответствует объему информации, который нужно в нем разместить. Поле должно быть достаточно большим, чтобы можно было увидеть его целиком и легко проверить правильность ввода данных. Важный тренд — использование подсказок, автоматизирующих заполнение, пользователь будет очень благодарен за экономию его времени.

Вывод
Это далеко не все, что можно проверить в работе формы обратной связи. Но пройдя этот чек-лист, вы поймете, удобна ли форма для пользователя, и не столкнется ли он в процессе заполнения с ошибками или неудобствами, которые заставят его закрыть сайт и уйти, не оставив заявку.