Сайт можно сравнить с айсбергом. Над водой видна сияющая глыба дизайна, а в глубине скрывается то, что обеспечивает ей плавучесть и устойчивость. Чтобы сайт действительно служил целям бизнеса, а не был просто красивой строчкой в визитке, до начала разработки нужно провести серьёзное предпроектное обследование. Если дизайн, вёрстка, контент и прочие видимые атрибуты сайта не опираются на результаты качественных маркетинговых исследований, то ваш айсберг быстро растает или разломится под действием волн.

Этапы предпроектного обследования
В предпроектное обследование входит анализ внешней ситуации (целевая аудитория, конкуренты), а также внутренних особенностей компании (её бизнес-процессов, ресурсов и ценностей). Результатом этого этапа является уточнение цели создания сайта и поиск оптимальных способов для её достижения.

1. Анализ целевой аудитории
Многие агентства подходят к этому этапу формально и анализируют лишь информацию, полученную из «Яндекс Метрики». Эти данные довольно скудные: мы можем узнать лишь общие сведения о географии посетителей, их возрасте, используемых устройствах и браузерах, а также источниках трафика. Раньше мы тоже ограничивались только этой информацией, но сейчас пришли к выводу, что полноценный анализ целевой аудитории возможен лишь при проведении серий глубинных интервью с её представителями и также с работниками клиента.
Если компания некоторое время работала офлайн, а потом решила расширить свою зону влияния и обзавестись собственным сайтом-визиткой или интернет-магазином, то бесценным источником информации станут лояльные клиенты, которые уже сотрудничают с этой компанией в офлайне. Мы расспрашиваем их о том, что именно им хотелось бы видеть на будущем сайте, какая информация является первостепенно важной, а какой можно пренебречь.
Если компания новая и у неё ещё нет клиентов, то фокус-группой становятся потенциальные покупатели. В диалоге мы узнаём о том, чем они руководствуются при покупке аналогичных товаров.
Проведение CastDev’ов повышает качество аналитики и экономит время, которое не тратится на упаковку бесполезных шаблонных данных.
2. Анализ конкурентов
Раньше, примерно до 2022 года, мы анализировали всего 3 сайта-конкурента, взяв их из разных источников — из выдачи по запросам или из списка, полученного от клиента. Однако на такой маленькой выборке выводы часто оказывались шаблонными, на их основе сложно было строить правильные гипотезы.
Сейчас мы не ограничиваемся 3 сайтами, а работаем с более широкой выборкой. Для одного из наших клиентов мы проанализировали 14 сайтов конкурентов и сформировали фич-лист, собрав в него все самые лучшие и достойные внимания нюансы, которые можно использовать в работе.
По каждому проанализированному сайту мы формулируем краткий вывод. Он может выглядеть так:
«Сайт хорошо продуман со стороны номенклатуры продуктов, перечня услуг и товаров. Но не идеален со стороны юзабилити — всплывающие формы мешают. Дизайнерское решение лаконичное, но узкое — не работает на бренд. В целом сайт можно использовать как пример по структуре, а в качестве отстройки использовать стильный современный дизайн».
Эти выводы дают ценную информацию и широко используются на следующих этапах разработки сайта.
3. Разработка мудборда
Мудборд (moodboard) — это набор идей для визуального представления сайта. Он необходим для того, чтобы понять, с помощью каких визуальных приёмов можно оптимальным образом передать настроение и ценности компании. На этом этапе решается, какие образы будут взяты за основу, как будут сочетаться цвета и какой будет типографика. Все выбранные элементы и стилистические решения будут применяться на сайте, исходя из целей и задач создаваемого продукта.
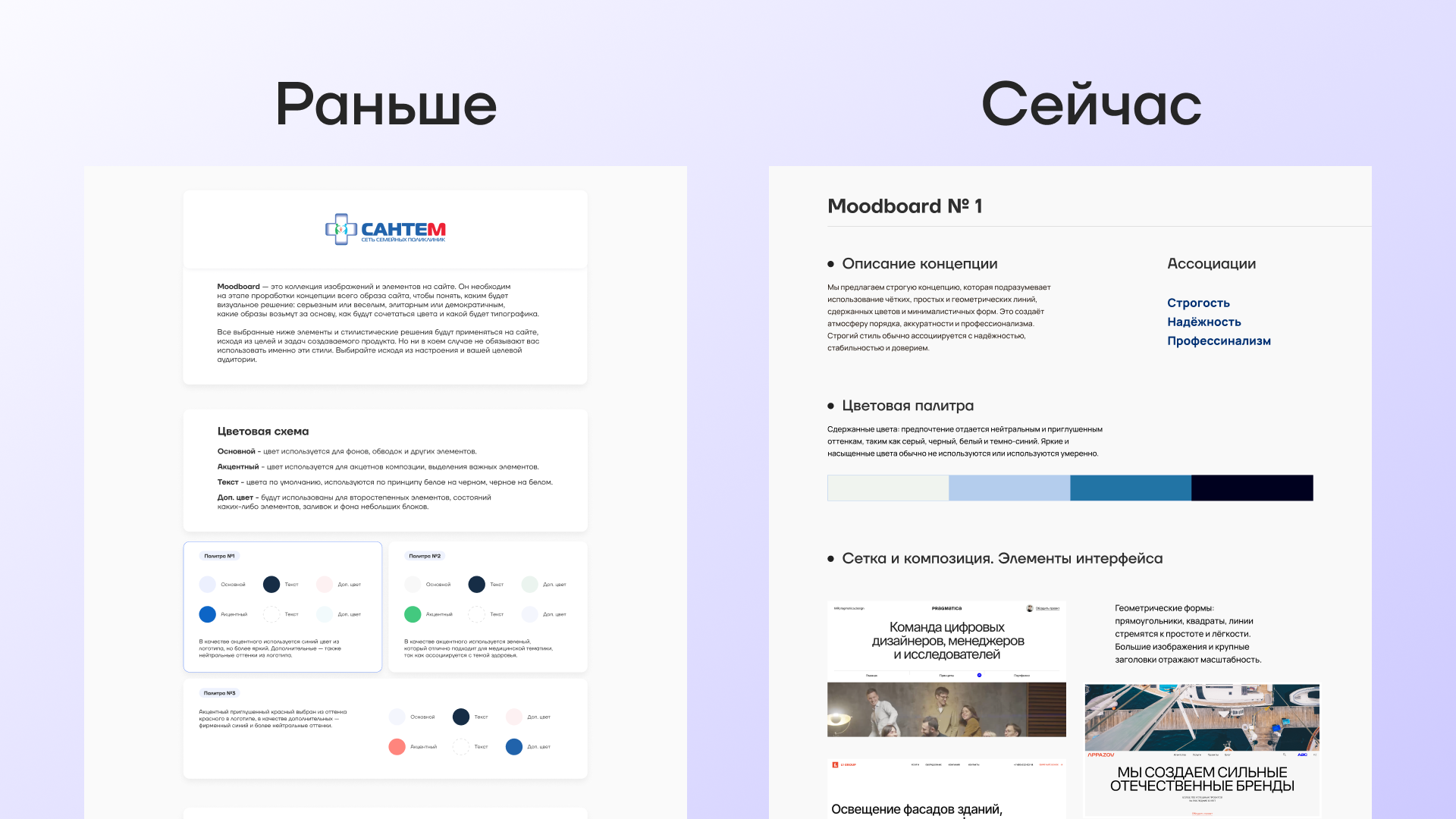
Практически до прошлого года мы предоставляли клиенту насыщенные и проработанные мудборды.
В них описывались:
- несколько вариантов цветовой палитры, с учётом психологического воздействия разных цветов на пользователя;
- типографика (предлагались на выбор разные шрифты — крупные и тяжёлые или же тонкие и лёгкие, шрифты для основного текста и для заголовков разного уровня);
- образы (демонстрировался принцип визуализации продукта, например, для интернет-магазина мебели мы предлагали для карточек продуктов реальные фото из интерьера или же более минималистичный вариант, рендер продукции на однотонном фоне);
- композиция;
- геометрия и формы (кнопки, иконки, карточки).
Создание таких мудбордов требовало очень много времени и кропотливого труда. При этом сам клиент вряд ли мог оценить масштаб сделанного. Поэтому мы постепенно упрощали шаблон мудборда, однако добились лишь того, что клиент перестал понимать смысл этого этапа, ему стало сложно принять осмысленное решение на основе такого урезанного мудборда.
Хорошим решением оказалось введение в практику мудбордов-конструкторов. Клиент мог сам собрать стилистику будущего сайта — это многим нравилось, и изменения были приняты благосклонно.
Мы предлагали на выбор:
- 3 цветовые палитры;
- 3 шрифтовых сочетания;
- 2–3 варианта образов;
- 3 варианта геометрических форм (кнопки, селекты);
- 3 варианта общих стилистик (с конкретными примерами сайтов и интерфейсов).
Однако многие образы, выбранные клиентом, предполагали подготовку особого контента, что становилось для него неприятным сюрпризом на следующих этапах разработки. Кроме того, на этапе дизайна мы всё равно сталкивались с большим количеством правок. Да и некоторые клиенты не хотели настолько глубоко погружаться в разработку и тратить время на вдумчивый выбор.
Поэтому мы решили избавиться от излишней фокусировки на конкретных элементах и образах. Это «развязало руки» нашим дизайнерам, которых ранее ограничивал детализированный выбор клиента.
В итоге мы оставили два-три стилистически отличающихся друг от друга мудборда. В каждом из них особым образом сочетались три параметра:
- цвет (в одном варианте предлагались спокойные сочетания базовых тонов, в другом — наличие одного акцентного яркого оттенка);
- типографика;
- референсы и образы (здесь отражается общее настроение сайта, сетка, изображения через референсы других сайтов и интерфейсные решения).
При этом мы столкнулись с тем, что клиент может воспользоваться мудбордом и по-своему, выбрав то, что ему точно очень нравится, и зачеркнув то, чего он видеть категорически не хочет. В начале мудборда есть описание по каждому пункту — что это и зачем это нужно?
Данный вариант также недостаточно хорошо отражал общую концепцию, поэтому он был доработан. Мы оставили одно цветовое сочетание, добавили больше текстового описания и ассоциации, которые закладываются в общую концепцию по данному мудборду. В разделе «Сетка и композиция» также сделали упор на элементах интерфейса, при этом описывая словами, как может выглядеть тот или иной элемент через принцип и референс. В разделе типографики мы предлагаем несколько примеров шрифтов и поясняем, почему были выбраны именно они.
Такой мудборд позволяет не только объединить детали интерфейса в одну картинку, давая некоторое представление клиенту, как может выглядеть его сайт, но также заложить более чёткую концепцию и настроение и попробовать их развить уже на этапе дизайна.

4. Прототипы
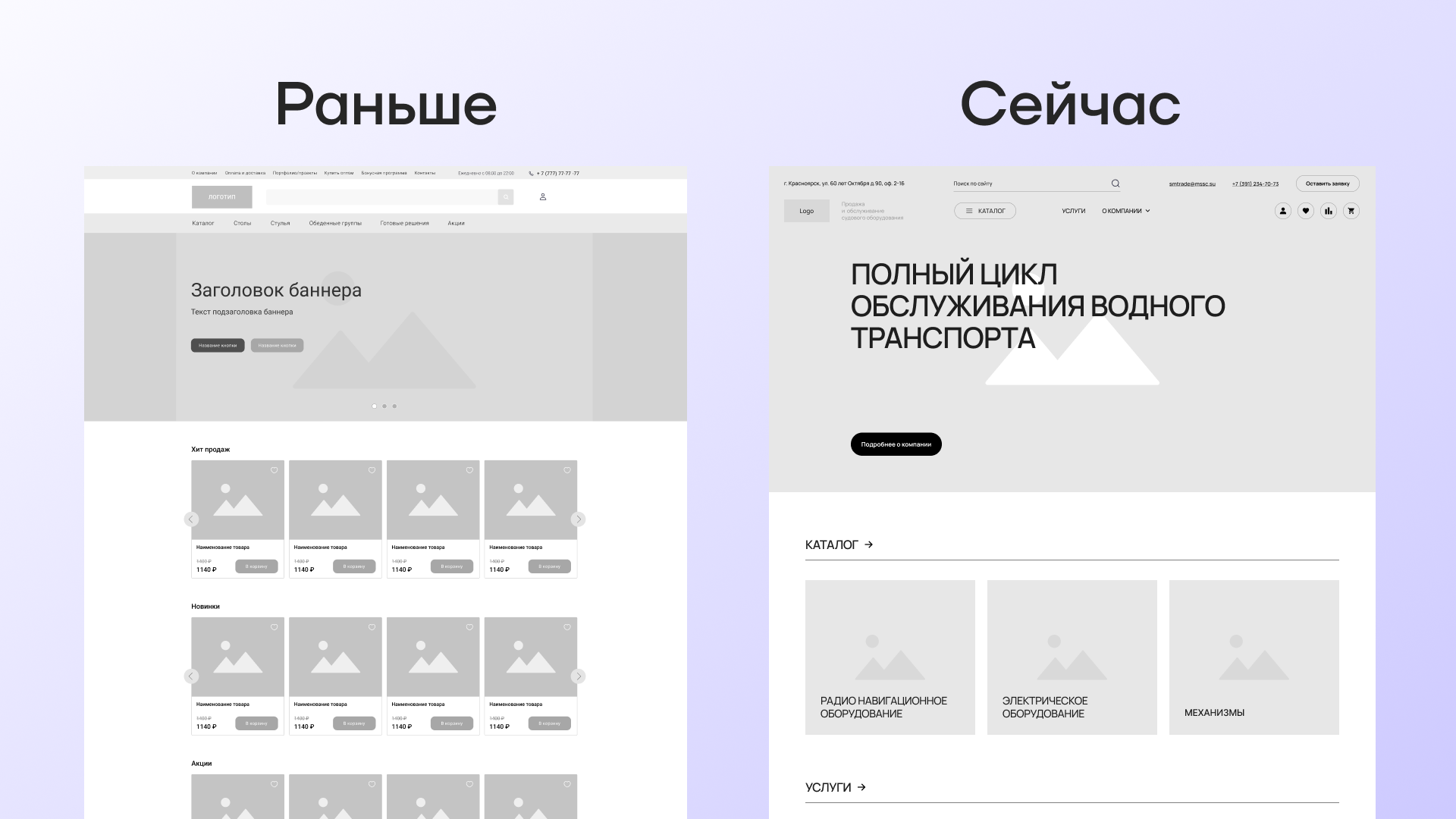
Ранее мы делали низкодетализированные прототипы с помощью конструктора — набора готовых карточек и сущностей. Подобный подход делал все последующие этапы разработки очень непредсказуемыми. Прототипы делались по структуре, собираемой проектным менеджером из аналитики конкурентов, при этом многие важные детали были упущены. Например, на этом этапе было неясно, будет ли в карточке товара переключатель веса и габаритов, будут ли пользователи оставлять отзывы. Прототипы оказывались не очень понятными клиенту, часто он не понимал, что на них изображено и как это оценивать, поэтому мы решили отказаться от них в пользу Userflow.
Userflow представляет из себя структуру сайта, продемонстрированную визуально. В нем мы показываем все сценарии переходов по сайту. Для этого также используются карточки из конструктора, но без погружения в детальное отображение конкретных элементов и функционала. Плюс заключался в том, что дизайнер получал общую структуру, а не детали. Это освобождало его фантазию и позволяло ему создать оптимальное визуальное решение. Но минусы также оставались: некоторые технические детали оказывались упущенными, а клиент замечал это лишь на этапе уже готового дизайна.
При этом если функционал выходил сложным, то для наглядной демонстрации замысла мы все равно использовали прототипирование.
Для сбора более детализированных прототипов нужно было большее погружение проектных менеджеров и дизайнеров в аналитику конкурентов и бизнес клиента, а также вовлечённость клиента в проект. Сейчас мы предоставляем клиенту ссылку на прототип в Figma, он может походить по пользовательским сценариям и получить полное представление о том, что происходит по клику на те или иные элементы, как осуществляется заказ, как происходит запись на услугу. Такой способ предоставления информации удобен также и всей команде разработки. Прототип согласовывается и дорабатывается в несколько этапов, чтобы максимально точно и полно зафиксировать все детали проекта.

5. Техническое задание
Техническое задание — закономерный итог предпроектного обследования. В нём аккумулируются все требования к будущему сайту, которые мы сформулировали в ходе предварительных работ. Это отправная точка, с которой начинается собственно разработка.
Правильно оформленное техническое задание имеет юридическую силу, защищает позиции исполнителя и клиента, однако не заменяет договора на оказание услуг.
Шаблон технического задания в нашем агентстве не является чем-то незыблемым. Он меняется, улучшается с каждым новым проектом. Сотрудники становятся опытнее, мы, бывает, наступаем на какие-то новые грабли, но умеем избегать старых.
Однако структура технического задания всегда примерно одинакова. В нём определены требования:
- к разрабатываемому сайту в целом (прописываются его цели и задачи);
- к его структуре (для этого создаётся и согласовывается подробный прототип);
- к содержанию страниц (определяется стратегия работы с контентом — его создание может взять на себя разработчик, а может — эксперт клиента;
- к дизайну (их определяют и согласовывают на этапе мудборда);
- к юзабилити и функциональным возможностям;
- к технологиям и интеграции с внешними системами.
Согласовав этот документ, исполнитель и заказчик могут быть уверены в том, что правильно понимают друг друга и одинаково представляют себе детали проекта.
Вместо вывода
Предпроектное обследование — не просто важный этап в разработке сайта. Его можно назвать основополагающим. На этой стадии будущий сайт вписывают в общую стратегию развития бизнеса, именно здесь закладываются основы его эффективной работы, От качества предпроектного обследования зависит, станет ли сайт полноценным маркетинговым инструментом или же будет создан просто «для галочки».
В диджитал-агентстве Alente к этому этапу относятся с максимальным вниманием. Мы стараемся получить от заказчика исчерпывающую информацию, но при этом не утомить и не «задёргать» его по пустякам — поэтому мы постоянно совершенствуем формы промежуточного предоставления информации и делаем их обсуждение простым и понятным делом.