В прошлом материале мы рассмотрели основные факторы, улучшив которые вы можете существенно повысить позиции интернет-магазина. Сейчас мы решили спросить frontend-разработчика, дизайнера и тестировщика о том, что нужно улучшить интернет-магазинам, чтобы повысить удобство пользования сайтом и, как следствие, количество заказов.
В прошлом материале мы рассмотрели основные факторы, улучшив которые вы можете существенно повысить позиции интернет-магазина. Сейчас мы решили спросить frontend-разработчика, дизайнера и тестировщика о том, что нужно улучшить интернет-магазинам, чтобы повысить удобство пользования сайтом и, как следствие, количество заказов.
В чём заключается удобство пользования сайтом?
Основное правило: пользователь должен чувствовать контроль над сайтом. Он должен интуитивно и без дополнительных объяснений понимать, где он находится, как совершить действие, ради которого он пришёл на сайт, как вернуться назад или пройти дальше. Для этого требуются грамотная навигация и хорошая, взвешенная перелинковка внутренних страниц, особенно при разработке сложных сайтов.
Любое действие на сайте должно быть обоснованным. К примеру, пользователя не должны просить зарегистрироваться или сообщить личные данные, если это не является необходимым.
Помогайте пользователю акцентами, иконками, визуализирующими его действия — это важная особенность при создании и разработке сайтов.
Упрощайте путь к конечному действию. Если пользователь покупает одежду — есть смысл показать ему соответствие размерной сетки; если покупает электронику — дать возможность сравнить её технические характеристики; если выбирает материалы для ремонта — добавить специфический калькулятор.
Как оценить дизайн?
Дизайн — не просто яркая картинка. Дизайн — это в первую очередь эстетическое восприятие, основанное на достаточно чётких технических вещах.
Существует большое количество различных техник и особенностей, но всё же есть общие правила.
- На сайте не должно быть более 3 цветов на странице одновременно. Можно использовать их полутона, но не более. Не нужно кислотных цветов.
- Количество шрифтов нужно ограничить двумя-тремя, они должны быть читаемыми, в меру крупными.
- Фон сайта должен быть умеренным и не мешать восприятию информации, текст должен быть достаточно контрастным.
- В оформлении сайта необходим единый стиль: отдельно оформленные страницы или отдельные элементы, специфичные иллюстрации и иконки часто сбивают пользователя с толку, выглядят чужеродно.
- При создании сайта используйте фирменный стиль: готовые цветовые и шрифтовые решения, допустимость их применения и примеры.
Основные правила навигации
Перейдём к примерам. Наиболее наглядно ошибки / удачные примеры дизайна можно представить в элементах навигации. Каталоги интернет-магазинов могут содержать огромное количество разделов. Удачная структура помогает найти товар за считанные секунды, и именно этим отличаются хорошие интернет-магазины.
Правило 1. Не нужно создавать много подразделов или прятать их под вкладки, если каталоги имеют более 2 уровней.
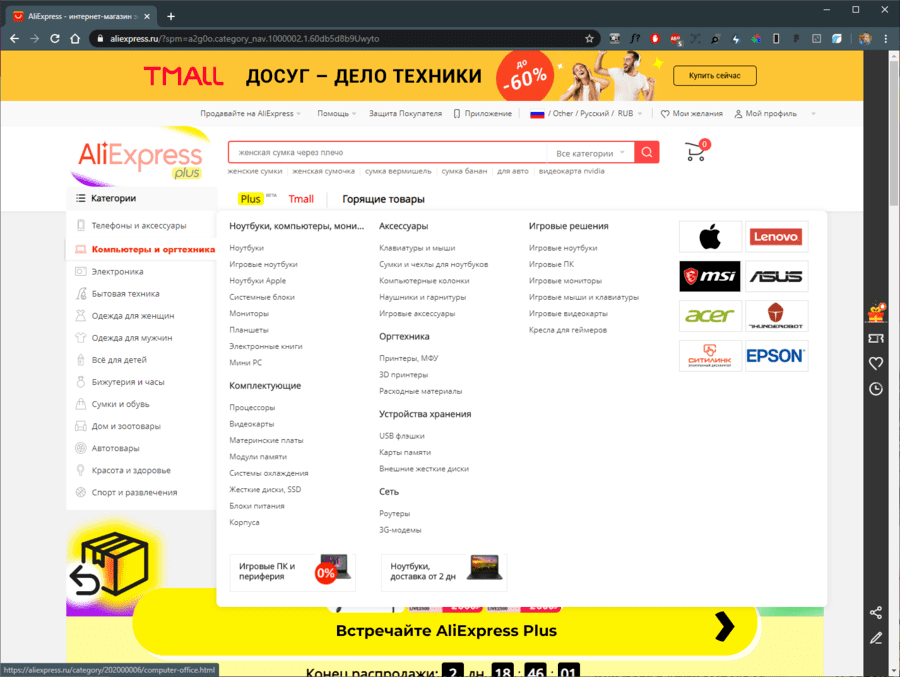
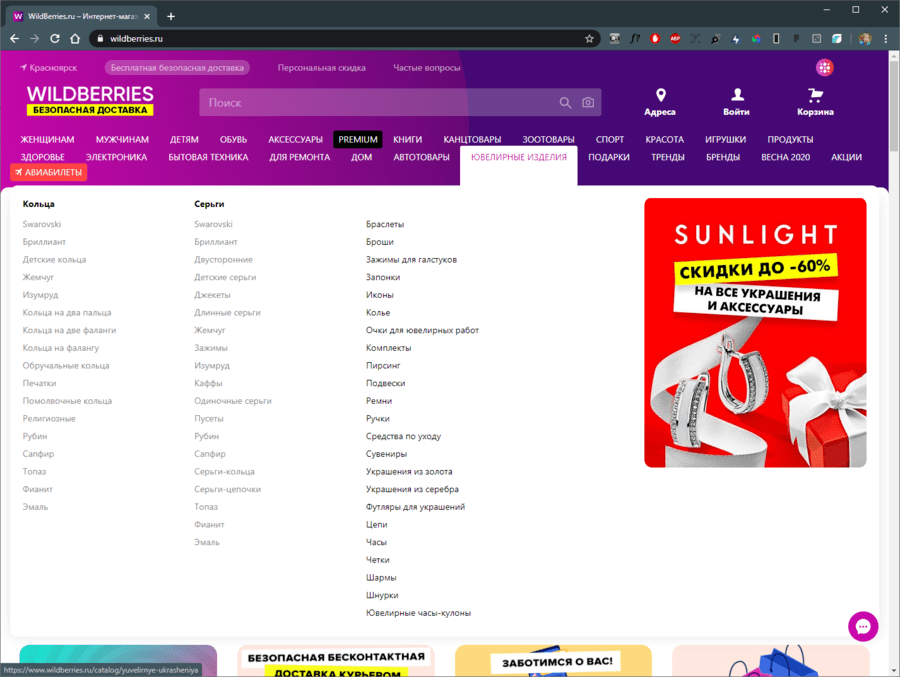
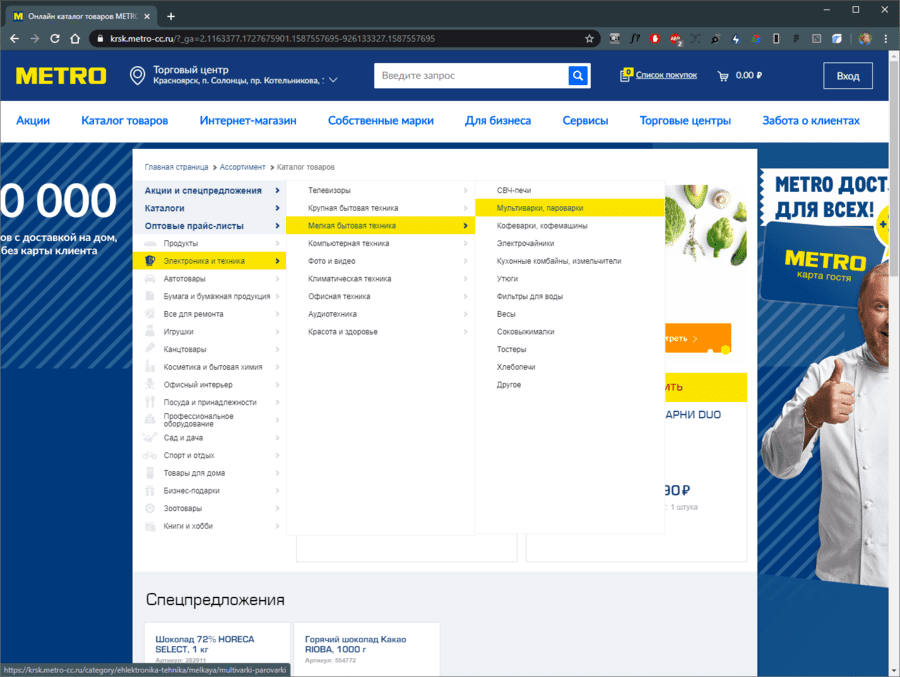
Удачные примеры навигации:


Не стоит делать так:

Это пример раздражающего меню, так как приходится вести курсор ровно по строке, чтобы меню не закрылось.
Элементами навигации также являются «хлебные крошки», без которых не обойтись в бескрайних каталогах магазинов. Полностью испортить их сложно, но очень часто совершается не критическая, но ошибка.
Правило 2. Не нужно дублировать название товара в «хлебных крошках», если вы на странице продукта.
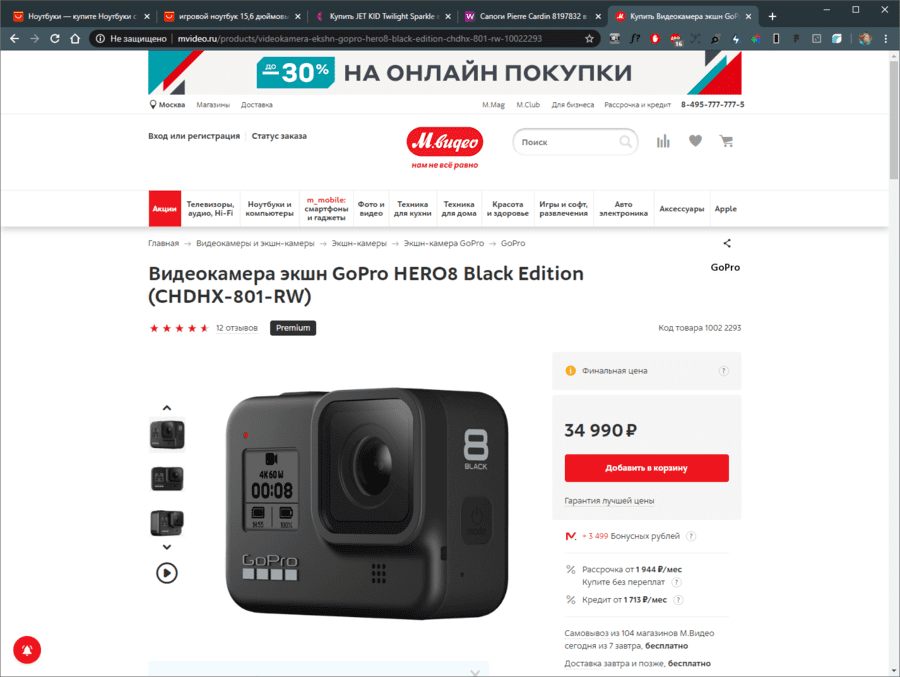
Пример хороших «хлебных крошек»:

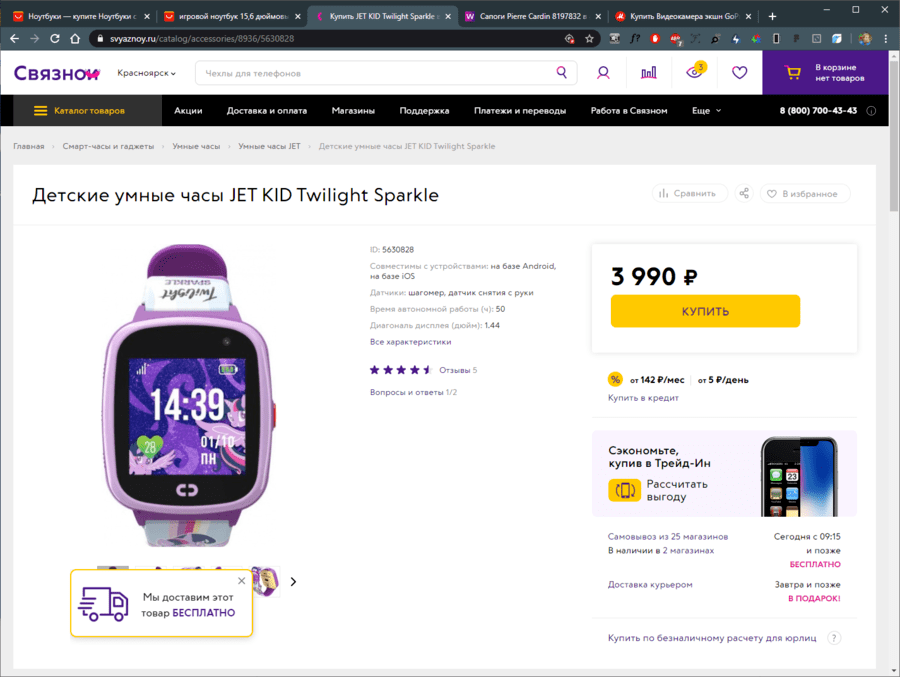
Не нужно делать так:

Многие забывают про стрелку «вверх», которая помогает пользователю вернуться к началу экрана. Эта маленькая, но важная кнопка помогает искать товары в каталоге быстрее, возвращая его к фильтру/меню/каталогу/контактам наверху по одному клику, а не бесконечному скролу.
Правило 3. Всегда продумывайте пути отхода с бесконечно подгружаемых страниц.
Технические моменты
Даже при грамотно выстроенном дизайне у пользователя могут возникать проблемы с передвижением по сайту. Связаны они уже с конкретными способами реализации дизайна, то есть кодом.
Быстрая загрузка
Обычно считается, что простая текстовая страница грузится очень быстро, а страница с огромным количеством графических элементов — тяжёлая, грузится медленно, потребляет много трафика.
Однако это крайности, и нередко встречаются диаметрально противоположные ситуации: новостной сайт с большим количеством картинок и видео загружается мгновенно, а простую текстовую страницу с рецептом порой не дождёшься.
Сегодня важно учитывать, что основной поток пользователей пользуется мобильным Интернетом, порой с ограниченными условиями приёма и скоростью работы самого устройства. Не нужно идеализировать нынешние технологии: высокие скорости загрузки доступны не всем. К тому же немало пользователей обладают не самыми последними моделями телефонов и ноутбуков.
Как увеличить скорость загрузки сайта:
- быстрый сервер;
- эффективный код;
- оптимизированное содержимое.
Важный факт: хорошая и грамотная вёрстка действительно поможет сайту загружаться, а порой и работать быстрее.
Работоспособность
Сайт обязательно должен быть оттестирован во всех возможных — и даже невозможных! — сценариях. Нельзя допускать, чтобы из-за влияния стороннего фактора сайт фактически становился недоступным для восприятия. Что может быть хуже сайта заказов, где по абсолютно неясным причинам невозможно прокрутить страницу далее первых 6 товаров? Или когда блокировщик рекламы нарушает работоспособность всего сценария — и вот уже пользователь не может оформить свой первый и очень крупный заказ. После такого печального опыта он может уже и не вернуться.
Сайт должен быть кросс-браузерным — это значит, что он должен одинаково открываться на всех основных версиях браузеров либо иметь возможность дублирующей или упрощённой функциональности. Но ни в коем случае не терять её.
Также в процессе технической реализации дизайна нужно учесть следующие рекомендации:
- Важно оптимизировать графическое содержимое сайта: это позволит не только загружать сайт быстрее, но и качественнее его отображать. Для небольших экранов нет смысла грузить большую картинку и показывать её как маленькую; однако для большого экрана она должна быть соответствующего качества, нерастянутой.
- Отдавайте предпочтение векторному изображению вместо растрового: оно будет одинаково качественно выглядеть при любом разрешении.
- Используйте современные форматы сжатия, но предлагайте браузеру различные на выбор или подходящие под его возможности.
- Видео также должно быть подвергнуто обработке, чтобы максимально эффективно уменьшить объём файла, не сильно потеряв при этом в качестве.
Наполнение сайта контентом
Следует всегда помнить: пользователь пришёл на сайт за информацией. Она должна быть конкретной и точной, не вызывать двоякого восприятия, однозначно отвечать на возможные вопросы пользователя.
Чтобы избежать ошибок в наполнении сайта, руководствуйтесь следующими принципами:
- Текст на сайте должен быть грамотным, верно оформленным и правильно типографированным. Ошибки, опечатки и плохая литературная стилистика в тексте недопустимы. Несоблюдение правил вёрстки текста, подбора шрифтов и их размера также снижает его оценку пользователем.
- Используйте только те возможности форматирования текста, которые изначально заложены вёрсткой. Часто бывает так, что элементы отрисованы, внедрены, но в дальнейшем используются не они, а пользовательские стили — шрифты, кегли, подчёркивания и прочее. Визуальный редактор стоит использовать аккуратно. Это вопрос не только эстетики, но и соблюдения правил, при которых, например, корректно работает адаптивная вёрстка. Аналогичная ситуация с текстами на изображениях: вместо одного заголовка размещается огромный текст, который либо не видно, либо он не влезает в экран на различных устройствах. Ещё на этапе дизайна стоит заложить все недостающие элементы, чтобы в дальнейшем пользоваться только ими.
- Обратное правило: используйте функционал, заложенный дизайном. Пример: в дизайн-макете на слайдере заложены заголовок/ссылка/дата/акция, но при заполнении сайта эти поля не используются.
- Используйте однозначные ссылки. Стандарт размещения: внешние ссылки открываются в новой вкладке, внутренние — в той же. Для ссылок на документы лучше всего отрисовать и сверстать специальные блоки, где будет однозначно понятно, что это файл для скачивания, какого он формата и размера.
- Размещайте на сайте только те рекламные блоки, которые были изначально заложены дизайном. Зачастую уже после запуска сайта он обрастает всевозможными всплывающими окнами, баннерами, виджетами. Если вы планируете подключить онлайн-консультант, стоит об этом предупредить дизайнера, чтобы новый виджет не мешал просмотру контента.