Сайт-витрина для производителя строительных плёнок и монтажных лент «Ondutiss»
О проекте
Компания Ondutiss занимается продажей строительных плёнок и монтажных лент. Продукция Ondutiss есть во всех крупных сетях: Leroy Мerlin, «Петрович», Maxidom и др. Бренд больше 15 лет пользуется доверием строителей, внимательных к качеству.
Входит в холдинг Ondura Group. Под брендом Ondutiss производятся паро- и гидроизоляция, ветрозащита, супердиффузионные мембраны разной плотности и профессиональные монтажные ленты.
До сотрудничества с нами клиента не устраивало следующее:
На сайте не было калькулятора расчёта количества и стоимости продукта.
Дизайн сайта устарел.
Структура была неудобной для пользователя.
Задачи
Перед нами стояли такие задачи:
Разработать новый дизайн, отразив уникальный образ компании.
Заново продумать структуру и содержание интернет-магазина.
Сделать калькулятор для расчёта количества и стоимости продукта с учётом параметров, заданных заказчиком.
Разработать информативные карточки товаров для удобного поиска.
Создать карту с поиском дилерских центров и дистрибьюторов.
Сформировать положительное впечатление о компании, вызвать интерес и доверие у новых клиентов.

Ход работы
1. Предпроектное обследование
Что мы сделали в ходе предпроектного обследования:
Проанализировали сайты конкурентов, чтобы выявить их слабые и сильные стороны. Сравнили с сайтом заказчика и продумали стратегию, как представить его сильные стороны, чтобы выделить среди конкурентов.
Провели анализ целевой аудитории и подготовили пользовательские сценарии, которые легли в основу структуры сайта.
Подготовили мудборды — визуальные концепции. Они помогли понять, в какой стилистике отрисовывать дизайн-макеты. Мудборды учитывают целевую аудиторию: например, если наша аудитория — владельцы бизнеса в возрасте 45+, делать сайт в ярких цветах и с активной анимацией нельзя (это отпугнёт пользователя).
Затем мы подготовили прототипы — низкодетализированные отображения функционала каждой страницы.
Результат ППО — техническое задание на разработку сайта. Это непростая работа: проект-менеджер продумывает логику работы каждого элемента на сайте, расположение каждого блока. Техническое задание — самый важный этап ППО, как фундамент у здания: если ошибёшься — всё развалится.
Дальше мы согласовали концепцию (визуал, стилистику сайта, структуру и прототипы) с клиентом и приступили к разработке дизайна.

2. Дизайн
Пожелания заказчика были кратки — строгость и солидность.
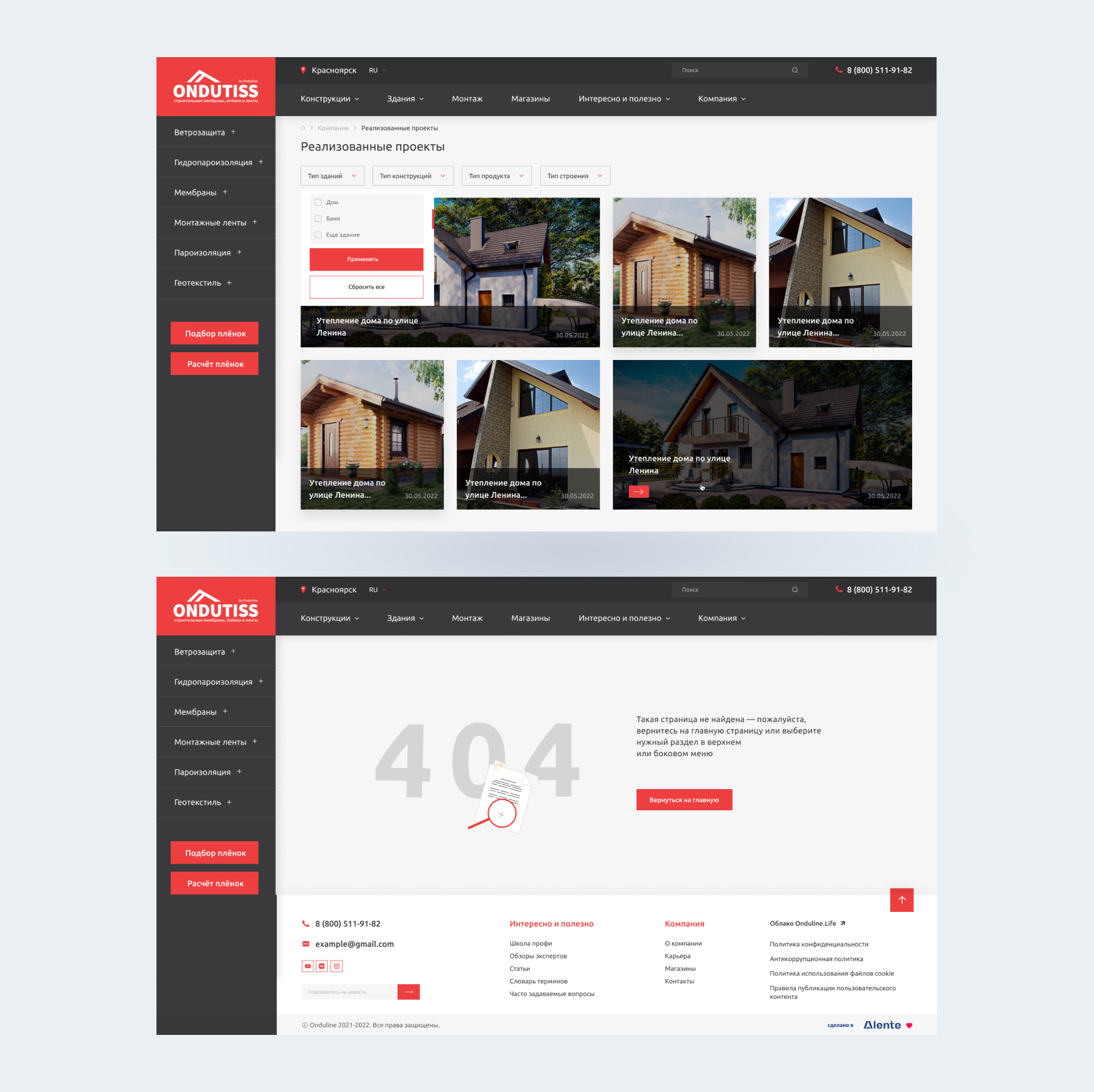
Мы предложили использовать оттенки серого и графитового как основные и акцентный красный на кнопках и в значимых элементах. Все элементы на сайте угловатые и заострённые, что придаёт ему дополнительную строгость.
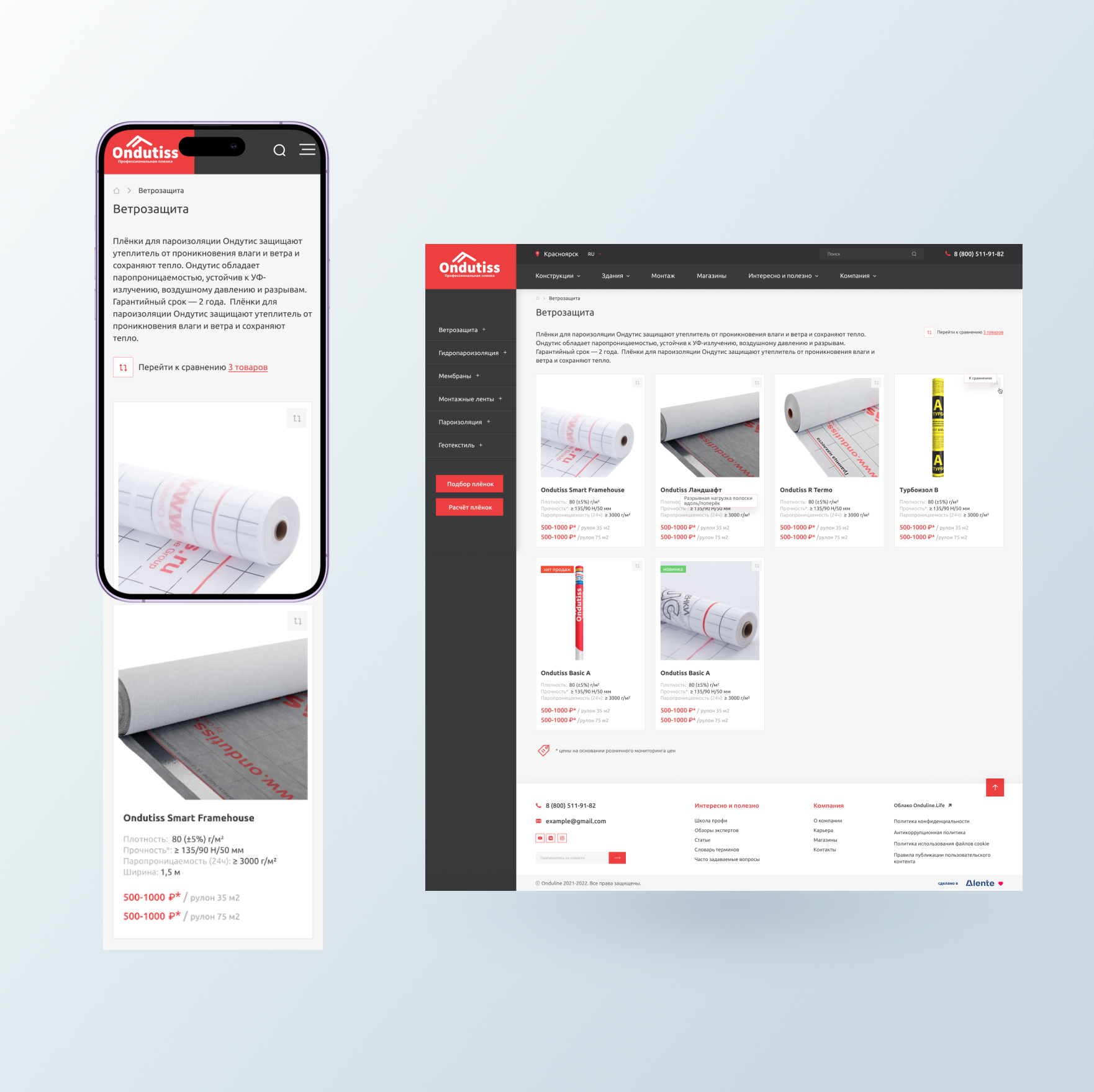
На главной странице слева разместили каталог и закрепили на всех страницах, чтобы пользователь всегда имел доступ к нему.

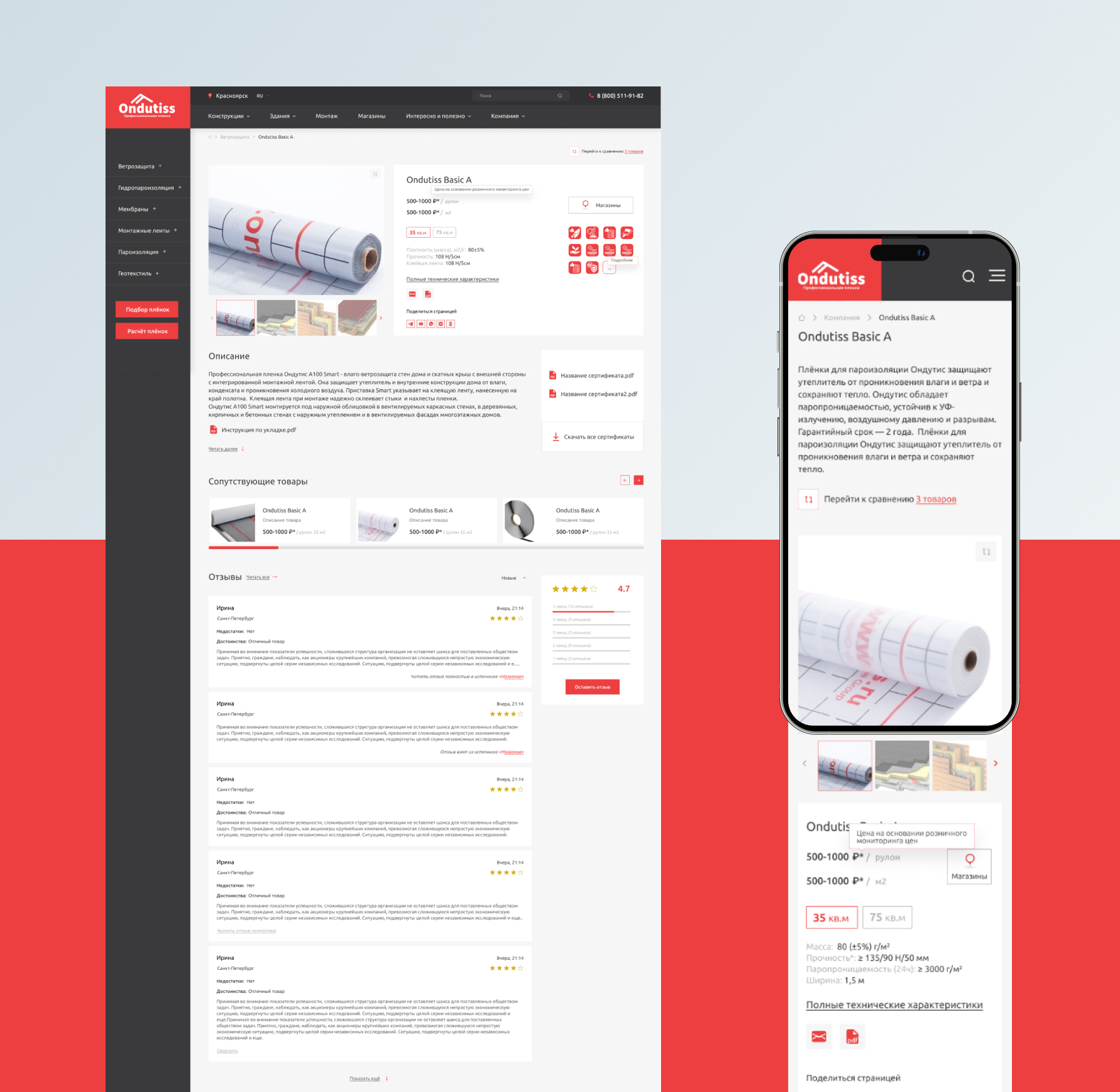
В подробной карточке товара разместили информацию так, чтобы можно было быстро найти основные характеристики продукта. Здесь же можно проверить наличие товара в ближайшем к пользователю магазине.
Создали отдельные страницы дилерских центров с удобным поиском и выдачей информации по городам и регионам.
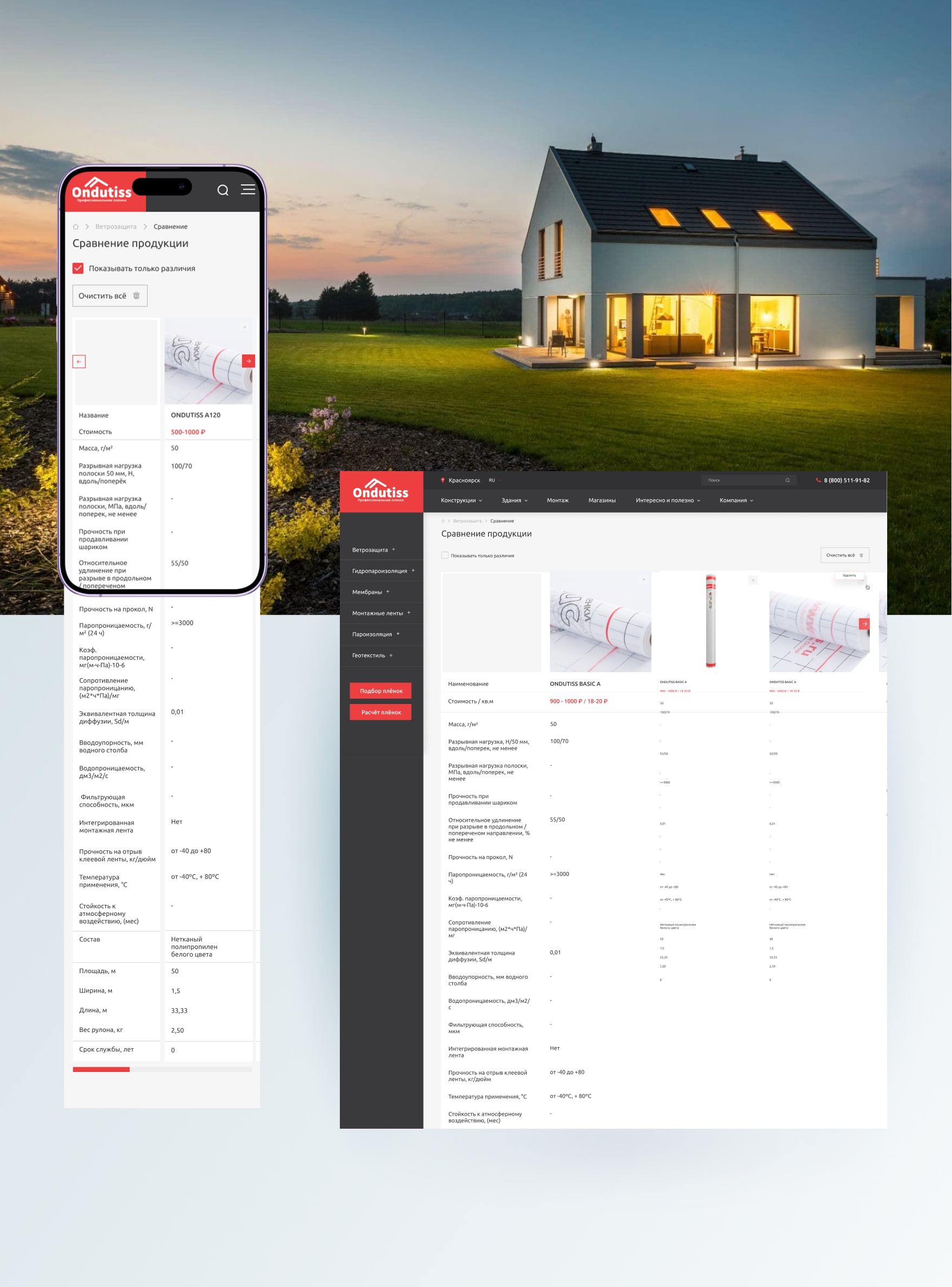
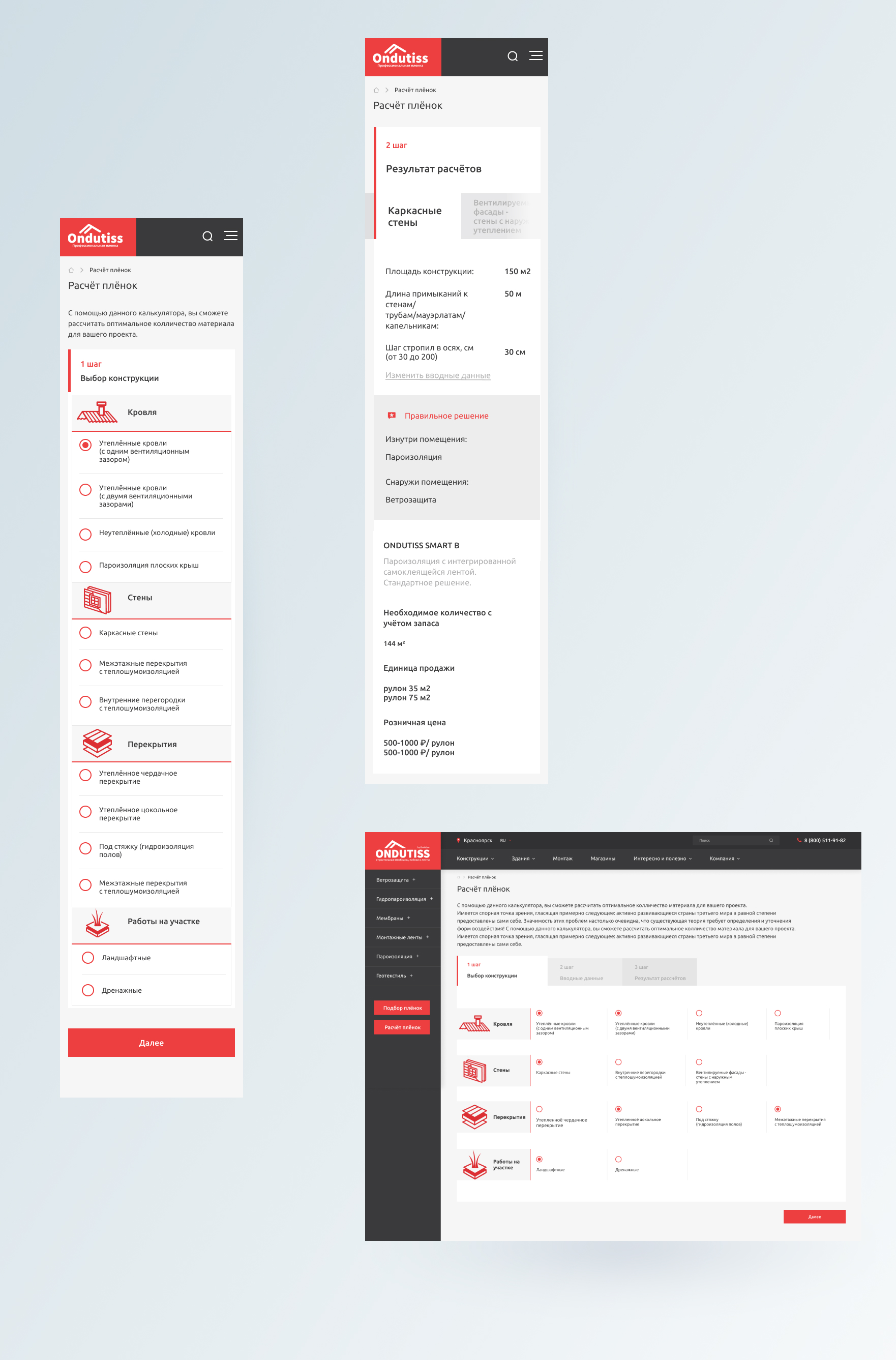
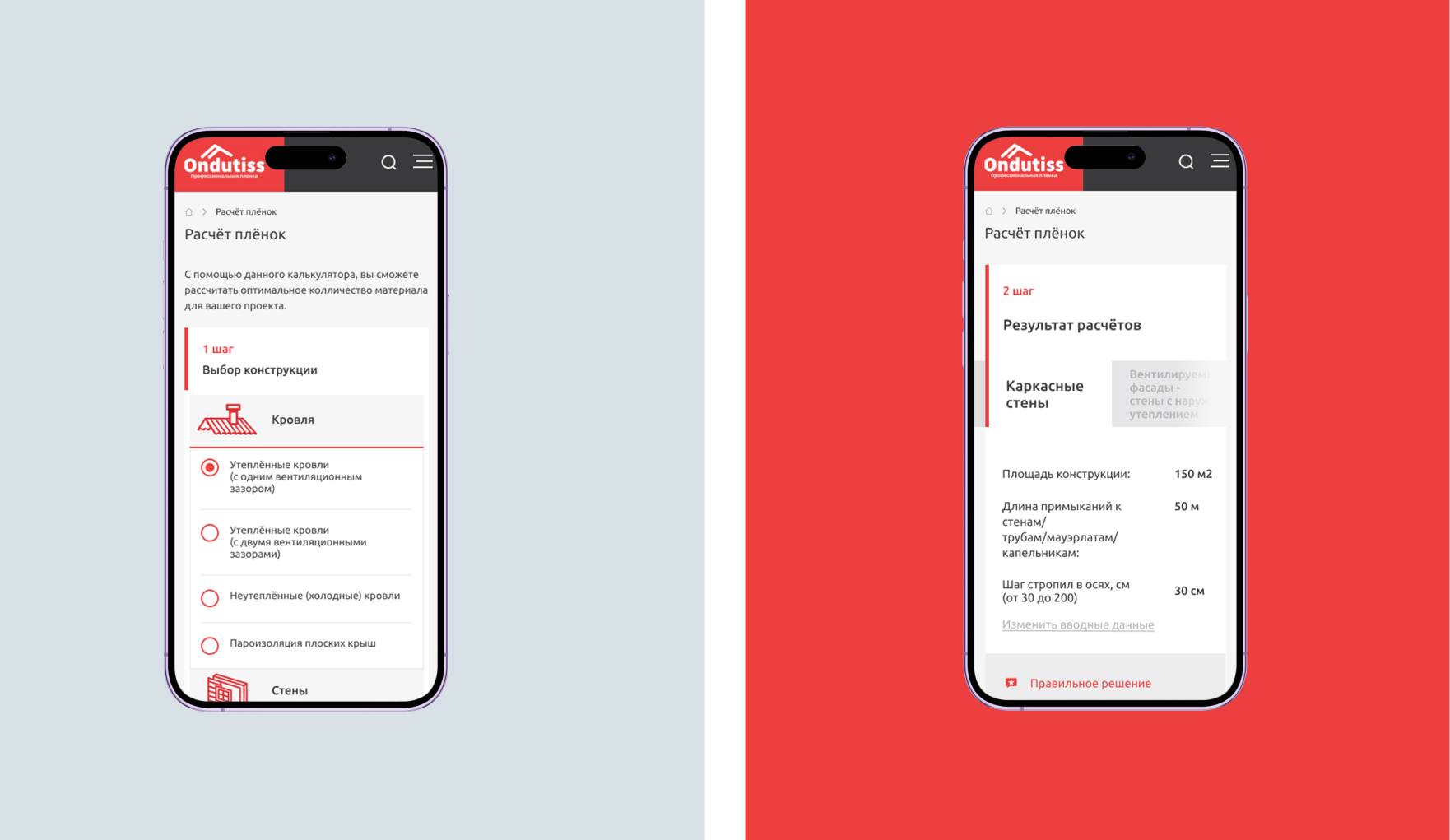
Страницу калькулятора дорабатывали в несколько этапов: нужно было учесть большое количество данных. На выходе пользователь получает список товаров, их количество и ориентировочную стоимость, а также варианты товара в той же ценовой категории.
Добавили возможность получить данные на почту или распечатать (например, для дилерских центров).
Создали информационную страницу пошагового подбора плёнки в зависимости от конструкции зданий и типа помещений. Это помогает пользователю ориентироваться в обширном ассортименте.

Создали большую информационную базу обзоров и инструкций по использованию плёнок. Подробная база знаний поможет пользователю сделать правильный выбор и сформирует положительное впечатление о ресурсе.
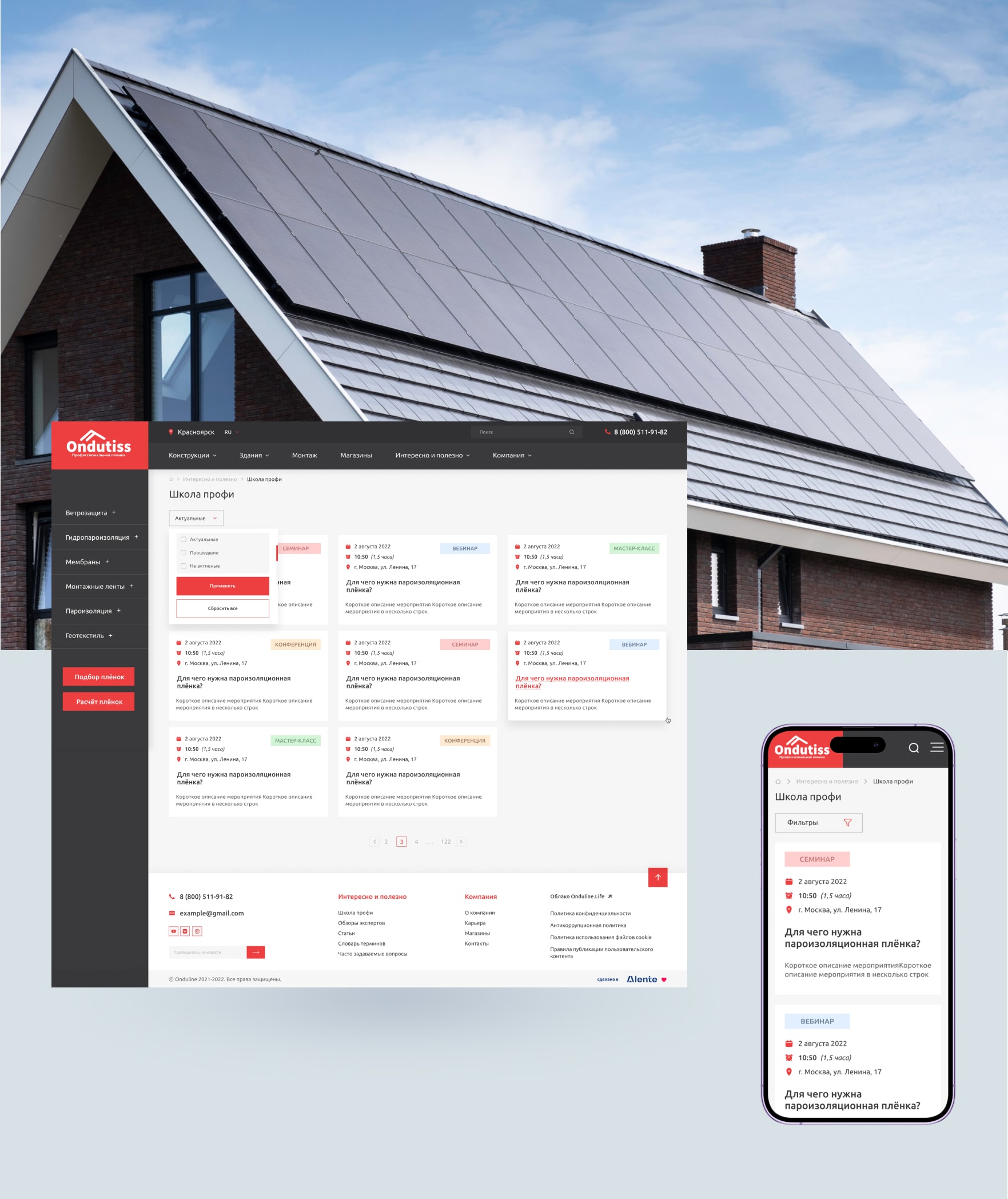
Также создали раздел «Школа профи». Здесь расположена информация об обучающих вебинарах и семинарах для профессионалов.
Разработали раздел вопросов и ответов с удобным поиском по тегам.
3. Вёрстка
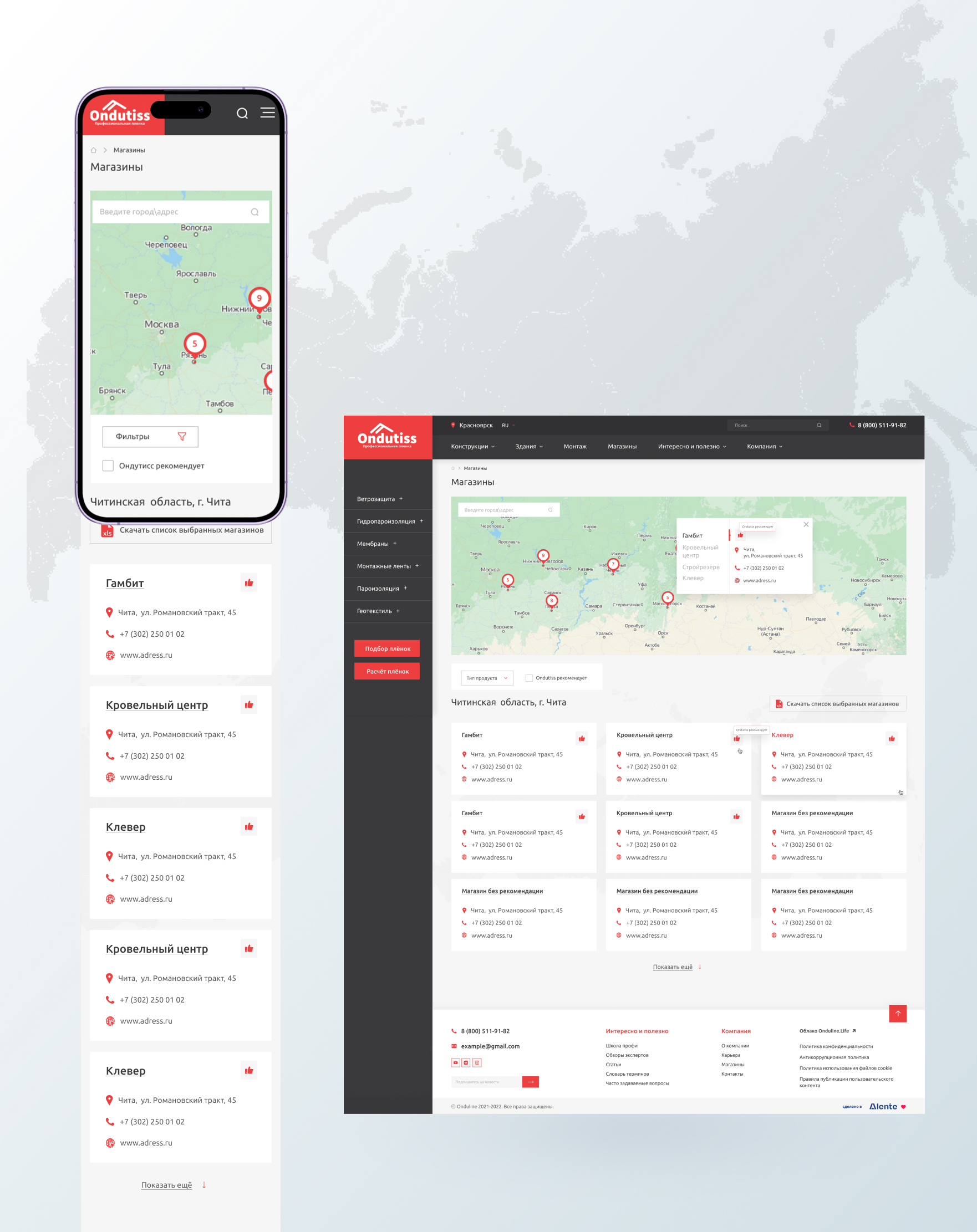
При вёрстке дизайн-макетов мы уделили особое внимание странице магазинов:
настроили отображение на карте только тех меток (магазинов), которые попадают в видимость открытой карты;
разместили фильтр по типам продукции и рекомендации от Ondutiss;
отобразили магазины в виде списка.
Для реализации такой логики было решено отслеживать координаты видимой части (границ) карты и передавать их в запросе, чтобы получить актуальный список магазинов и их корректное отображение. Без внимания не остались и всплывающие подсказки (тултипы). Они были нужны на всех текстовых страницах, чтобы пояснять содержание терминов. Чтобы выполнить эту задачу, мы решили модифицировать текст, приходящий из редактора (административной панели). Сначала в тексте ищутся слова-термины. Они оборачиваются в тег-span с дата-атрибутом в административной панели. Чтобы слово выделялось как термин, ему нужно задать стиль «термин». Когда к слову/фразе применяется этот стиль, то в разметке это слово оборачивается в тег-span (Термин). Дальше делается запрос для получения описания термина. Если такой термин существует, то в тексте он оборачивается в компонент тултипа (сюда входят сама разметка, стили и функционал — js).

4. Программирование
На сайте было запрограммировано множество функций:
Каталог продукции с импортом диапазонов цен. Цены представлены для разных стран в соответствующей валюте.
Система статей преобразована в общий список материалов, распределённых по разделам в административной панели. Также по разделам реализована возможность задавать параметры статей для фильтрации и общий список тегов, которые можно использовать в любом статейном разделе («Новости», «Монтаж», «Конструкции» и т. д.).
Словарь терминов создан для формирования отдельной страницы со списком слов-терминов. Также термины используются на текстовых страницах и в статьях, как пояснение к словам, используемым в них.
Полностью регулируемый через административную панель калькулятор, который в результате показывает необходимое количество продукции и цен для выполнения выбранной работы.
Список вакансий (импортируются с hh.ru).
Карта магазинов с импортом из файла. Вся сложность интерактивной разработки легла на frontend-сторону, поэтому задача backend состояла в предоставлении широких возможностей по фильтрации данных.
Прочие страницы: текстовые, «вопрос — ответ», контакты, о компании и др

5. Наполнение
В проекте реализовали гибкую административную панель для работы со всеми разделами сайта на трёх языках: русском, белорусском и казахском.
В каталоге представлены все актуальные товары с разделением цен по регионам. Каждый товар снабжён подробными техническими характеристиками, документацией и описанием на трёх языках.
Также мы сформировали словарь терминов для каждого языка. Термины можно было привязать к любому разделу сайта для удобства пользователя.
Разместили публикации возможных разделов, такие как «Конструкции», «Здания» и «Статьи». Каждый раздел имеет теги и фильтр, который легко настраивается через административную панель.
В административной панели мы реализовали гибкие настройки для калькулятора. Можно настроить расчёт для каждого типа товара: выбрать необходимые параметры и описать формулу для расчёта, чтобы пользователь получил максимально подробные данные.

Результат
Сайт получился аккуратным, серьёзным и солидным. Были небольшие правки в разделе «Калькулятор» по причине большого количества данных, ведь необходимо было учесть множество показателей которые влияли на конечный результат. Более того, калькулятор не только показывает количество материала, исходя из данных, — он также предлагает рекомендации по тем или иным решениям.
После разработки и запуска сайта клиент решил продолжить сотрудничество с нашей компанией — мы начали SEO-продвижение. Но это тема уже совсем другого кейса.



Обсудить проект

.jpg)