Нам довольно часто приходится сталкиваться с непониманием заказчиков в отношении этого этапа разработки сайтов. Что такое прототипы? Для чего они нужны? Нужны или они вообще — или вы просто хотите получить побольше денег? Чтобы раз и навсегда ответить на эти и подобные вопросы, мы и решили написать эту статью.
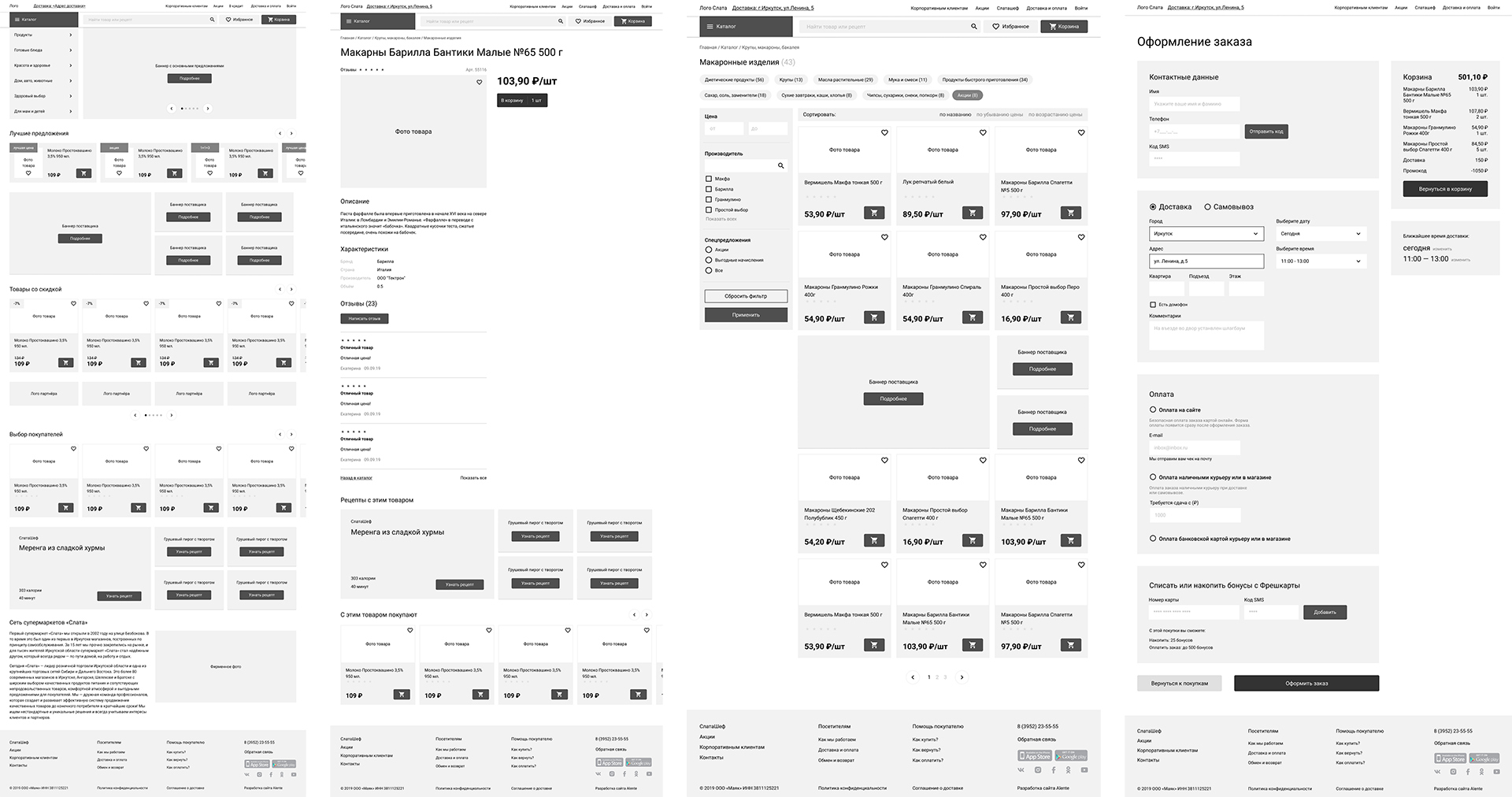
Начнем мы, естественно, с определения. Прототипом называется схема страницы будущего сайта. На ней отображаются все структурные элементы: формы, кнопки, меню и т. д.
Этапу прототипирования обязательно предшествует агрегация требований, о которой мы уже писали. Без нее создать хорошие прототипы, а в дальнейшем и сам сайт, попросту невозможно.
Зачем нужны прототипы

Это, пожалуй, самый часто задаваемый вопрос. Отвечаем: плюсов у прототипов множество!
Во-первых, нам прототип позволяет понять, что вы хотите видеть на своем будущем сайте. Он разъясняет, какие именно функции потребуется настроить, какова будет специфика работы сайта.
Что же касается заказчика, то прототип будет полезен и вам. Слышали поговорку про «лучше один раз увидеть, чем сто раз услышать»? Так вот — это про него, про прототип. Согласитесь, гораздо проще объяснить, что именно вы хотите, когда есть возможность просто ткнуть пальцем или курсором и сказать: «А давайте вот этот блок передвинем вот сюда» — а не долго рассказывать или показывать, что называется, «на пальцах»!
Далее: внести изменения в прототип несравненно проще, чем в уже почти готовый сайт. А это означает экономию нашего с вами времени и денег. При чем здесь деньги, спросите вы? Для внесения изменений в готовый сайт требуется привлечение гораздо большего количества специалистов, от дизайнера до контент-мастера, от верстальщика до программиста. Для изменения же прототипа достаточно привлечения одного специалиста.
Наконец, благодаря прототипу мы с вами можем понять, насколько удобен будет будущий сайт для посетителей. С его помощью вы сможете наглядно убедиться, действительно ли необходимы те или иные блоки или какой размер фотографий стоит использовать. Кроме того, прототип позволяет понять, правильно ли спроектированы взаимосвязи между страницами сайта.
Резюмируя, мы используем прототипы для того, чтобы:
- наглядно представить структуру будущего сайта;
- увидеть, как будет работать ваш сайт и будет ли он удобен для пользователей;
- быстрее, легче и дешевле вносить необходимые изменения;
- на его основе разработать ТЗ для программирования.
На последнем пункте — на ТЗ — стоит остановиться поподробнее. Но, поскольку это довольно обширная тема, которая требует детального изучения, мы сделаем это в одной из наших следующих статей. Следите за обновлением нашего блога — и вам всегда будет легко найти общий язык с разработчиком сайта!