Иногда мы слышим от клиентов вопросы о скорости загрузки сайта, оптимизации по параметрам Google Pagespeed. Большая их часть звучит примерно так: «Почему сайт X имеет низкие показатели, а Y — значительно выше?» Для того чтобы ответить на подобные вопросы, нужно разобраться в том, как происходит загрузка сайта.
Как происходит загрузка сайта
В данном обзоре нам важен именно алгоритм работы безымянного браузера (далее его также будем называть «клиент», «получатель»), остальные события рассматриваться не будут.
Всё начинается с того, что пользователь вводит в адресной строке браузера адрес нужного ему сайта domainname.ru и нажимает кнопку перехода. Что же происходит далее? Запускается очень длинная цепочка событий, которую и разберём ниже.
Вкратце
Для тех, кто хочет знать всё сразу, подключение состоит из следующих основных шагов:
- получение IP-адреса домена;
- обращение к серверу;
- получение документа, обработка, создание дерева документа;
- получение первых ресурсов;
- начало отрисовки и выполнения первых скриптов;
- последовательное получение остальных ресурсов;
- выполнение дополнительных скриптов;
- готовность.
Образец
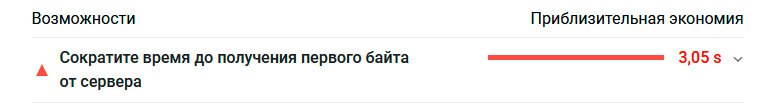
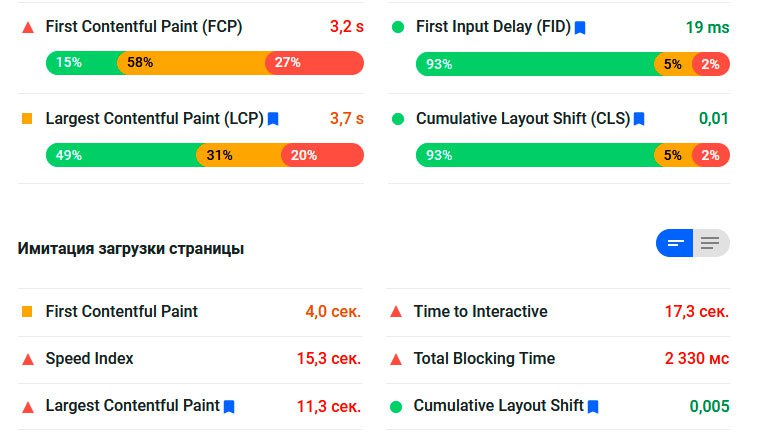
В качестве примера возьмём сайт kam-travel.ru. Google оценивает его примерно так:


Важно сразу отметить, что скорость Рagespeed — не единственный и точно не ключевой показатель в оценке сайта. Ведь прежде всего сайт создаётся для выполнения конкретных бизнес-задач. Эффективность сайта связана в первую очередь с тем, как он справляется с поставленными задачами. Поэтому данный сайт мы берём исключительно для разбора параметров оптимизации и не оцениваем его в целом.
Подробнее об этапах
Предложенный сценарий имеет несколько обобщённую форму, поэтому в реальности он может быть ещё сложнее.
Начинается всё с того, что пользователь указывает буквенный адрес сайта, однако эти адреса существуют для удобства пользователей. В Сети же вся адресация иная: используются IP-адреса, указывающие, на каких серверах находится тот или иной сайт.
Для розыска этих сопоставлений используются системы DNS (Domain Name System), серверы которой работают как справочные, давая в ответ на запрос IP-адрес, точное местоположение ресурса.
Итак, первым шагом браузер отправляет запрос на DNS-сервер, получает в ответ IP-адрес, по которому и обращается к самому серверу сайта.

В нашем примере этот этап не имеет отдельной метрики в Pagespeed, но, так как запрос к DNS-серверу в любом случае требует времени, этап неизбежно влияет на все имеющиеся показатели.
Только теперь браузер может начать подключение. Если пользователь не указал протокол — браузер подключится по стандартному HTTP.
При подключении к серверу браузер как бы сообщает, что он пришёл по этому адресу за сайтом с таким-то доменным именем. На одном IP-адресе может существовать несколько сайтов, поэтому прямое подключение по IP-адресу будет сродни курьеру, пришедшему в большое офисное здание со словами, что он хочет видеть Ларису Ивановну: администратор здания его просто проигнорирует, максимум — проведёт до ближайшего кабинета управляющей компании, обслуживающей здание.
Да, возможна ситуация, когда на одном адресе находится только один сайт, однако это всё же частный случай — и даже в этом случае дальнейший ответ будет зависеть только от настроек сервера.
Итак, на втором шаге браузер уже общается с сервером, находящимся на этом IP-адресе, пытается подключиться к определённому сайту, сообщая все доступные и необходимые данные. В этот момент сервер проверяет запрос и… заставляет браузер переподключиться, чтобы подключиться по безопасному протоколу HTTPS: ведь сайт, конечно же, должен быть безопасным. После перенаправления браузер подключается заново, получая от сервера ключ его сертификата.
Подробнее о SSL-сертификате можно прочитать в нашей статье.
На этом шаге браузер делает сторонние подключения для проверки подлинности предоставленных сертификатов. Сертификаты могут оказаться просроченными, поддельными, о чём браузер сообщит пользователю. И только в случае окончательного одобрения происходит дальнейшее подключение.
Отлично! Проделав такой невероятный путь, браузер наконец-то может общаться напрямую с сервером!
В случае разбираемого сайта — запрошенный адрес на этом этапе уже выглядит как https://kam-travel.ru/dolina-gejzerov/ , что сильно отличается от изначального адреса.
Но на этом этапе оказывается, что сервер обслуживает только статичные ресурсы, поэтому он передаёт обработку запроса к интерпретатору кода используемого языка программирования, результат работы которого он уже и возвращает.
Давайте вернёмся к подробностям работы этого шага немного позже и будем считать, что сервер получил данные и готов передать их браузеру. Однако предварительно сжимает их одним из доступных клиенту способов.
И вот он, этот момент: TTFB — Time To First Byte — время до получения первого байта от сервера.
Время до получения первого байта от сервера — метрика, характеризующая работу Сети, время получения первого байта информации после отправки запроса клиентом к веб-серверу.
Спустя столько операций даже в упрощённом алгоритме мы только сейчас достигли его! Кстати, в нашем примере это самая первая рекомендация сервиса

Получение этих данных наверняка не будет длиться слишком долго. После их первичной обработки браузер может отрапортовать о полном получении содержимого для обработки внутренним событием domContentLoaded. Внешние ресурсы в данный момент всё ещё не загружены.
После этого начинается разбор полученного дерева этого документа сверху вниз. В самом начале документа браузер встречает список основных ресурсов, используемых ресурсов — и запрашивает их в порядке очерёдности.
И каждый подобный запрос на внешний ресурс проходит по тем же шагам, что и ранее! Исключением является только отсутствие интерпретатора в этой цепочке, так как статические файлы сервер отдаёт сам, без посредников. Конечно, обработчик может появиться в этой цепочке, если стили и скрипты генерируются по ходу работы интерпретатора.
Также перед переходом к компоновке браузер разбирает полученный файл стилей, в котором тоже могут оказаться ссылки на другие файлы стилей или шрифтов, — и каждый такой документ откладывает отрисовку страницы.
Как только есть все необходимые данные, браузер начинает компоновать и отрисовывать страницу. Наступает момент FCP — First Contentful Paint — первая отрисовка контента. FCP также является одной из основных метрик Pagespeed.
Первая отрисовка контента — показатель, который определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.

В дальнейшем браузер пытается по очереди загрузить оставшиеся ресурсы: медиаэлементы, скрипты, стили.
Когда браузер скомпонует первую часть страницы, которая сможет поместиться в экран, наступает момент LCP — Largest Contentful Paint — отрисовка крупного контента.
Отрисовка крупного контента — показатель, который определяет время, требуемое на полную отрисовку крупного текста или изображения, видимого пользователю.
И только теперь, когда и этот этап закончится, сайт будет полностью готов к работе: этот параметр называется TTI — Time to Interactive — время загрузки для взаимодействия.
Время загрузки для взаимодействия — это время, в течение которого страница становится полностью готовой к взаимодействию с пользователем.
Серверное приложение
Необходимо немного прояснить, что же всё-таки происходит на стороне сервера после того, как он окончательно получил запрос.
В тот небольшой промежуток времени между принятием запроса и передачей содержимого выполняется вся основная работа сервера: проход по сценарию, работа с базой данных, обработка данных, формирование страницы по указанным шаблонам.
Выбранный язык программирования для написания обычно не сильно влияет на производительность серверной части, однако совершенно точно можно сказать, что качество написанной серверной части отразится на параметре TTFB, одном из индикаторов скорости загрузки.
Следует понимать, что это очень многослойный процесс, скорость работы которого очень зависит от сложности отображаемых данных, связанности их между собой и прочего.
TTFB
Из всего описанного можно сделать такой вывод: на этот параметр влияет огромное количество показателей, на которые вы не всегда можете повлиять. Поэтому, даже если мы написали очень качественный код, всё равно вся вышеописанная последовательность работы сервера просто не позволит сделать сайт без задержек в выдаче страницы. Более того, если кода не будет вообще, есть вероятность, что из-за всех начальных шагов и влияния сторонних сил на них TTFB будет очень высоким, что зачастую и наблюдается в мобильных сетях.
TTFB — это не скорость работы сервера, а совокупность всех преград на пути запроса и возвращаемого ответа.
Вернёмся к нашему примеру. Чтобы улучшить показатели оптимизации, мы рекомендуем этому сайту:
- В первую очередь заняться оптимизацией со стороны используемой CMS — WordPress: для этой системы существуют решения для оптимизации очереди загрузки ресурсов и их размера.
- Обязательно заняться правилами кэширования ресурсов, скриптов, стилей и изображений.
- Заняться параметром TTFB — временем до начала получения ответа от сервера: на текущий момент значение этого параметра существенно превышает ожидаемый, что значительно сказывается на скорости дальнейшей загрузки и оценке в целом.
- Для уменьшения количества запросов к серверам DNS при использовании сторонних ресурсов (например, виджета Ростуризма) использовать директиву Preconnect.
- Для уменьшения задержки из-за последовательной загрузки использовать директиву Prefetch для загрузки внешних или несрочных ресурсов. Уменьшить количество и объём загружаемых ресурсов, по возможности использовать минимизацию и склейку огромного списка предзагружаемых ресурсов.
- Отказаться от тяжёлых сторонних плагинов (например, плагина для реализации карусели, который и не используется на странице) или оптимизировать их работу, например отключить предзагрузку плеера YouTube на странице (рекомендуется использовать предпоказ кадра с показом видео во всплывающем окне), отказаться от виджета Ростуризма в подвале страниц (из-за его крайне неэффективной реализации для показа небольшого баннера загружается большое количество дублирующих и ненужных ресурсов большого объёма и со стороннего сервера).
Содержание страниц
Всё время мы рассматривали цепочку событий, которые происходят при общении браузера и сервера и на которые в большинстве случаев сложно повлиять. Как минимум потому, что часть из них происходит на стороне клиента, а другая часть требует возможности напрямую править серверную часть кода, и не всегда такие доступы у разработчиков имеются.
Однако есть немаловажный момент в содержании передаваемых данных: сам контент страницы. Как мы говорили в начале, главная функция сайта — выполнять бизнес-задачу. И иногда для выполнения этой задачи требуется внедрить довольно сложный и энергозатратный функционал на страницы, например подгрузку и обработку данных со сторонних источников.
Довольно часто можно увидеть такую картину: простая статичная веб-страница, которая содержит только текст и изображения, но при этом не обладает необходимым функционалом, ранжируется по параметрам Pagespeed очень высоко. Является ли это показателем качества страницы? Конечно, нет.