На эффективность сайта может влиять множество факторов, и сам сайт может как работать на бизнес — как привлекать, так и отталкивать потенциальных клиентов. В некоторых случаях он может иметь критичные ошибки, из-за которых пользователь не сможет совершить целевое действие (например, отправить заявку, заполнить форму обратной связи, добавить товар в «корзину») и закроет сайт. В других случаях нежелание совершить целевое действие может быть связано с неудобным или непонятным интерфейсом. Важно, чтобы ваш сайт был удобным, понятным и приятным в использовании. Именно здесь на помощь приходит профессиональный юзабилити-аудит.
Что такое юзабилити-аудит?
Юзабилити-аудит — это процесс анализа сайта с точки зрения удобства и простоты использования. Он позволяет выявить все недостатки и проблемы, которые могут мешать пользователям достигать своих целей, будь то покупка товара, регистрация на вебинар или получение информации о компании.
Важным аспектом является то, насколько легко и быстро пользователи могут найти нужную информацию. Если клиент вынужден выполнять множество действий перед тем, как найти необходимую информацию, или не может найти её вообще, это указывает на проблемы с юзабилити. Хорошо спроектированный сайт должен предлагать интуитивно понятную навигацию, логическую структуру контента и оперативную обратную связь.
Примеры ошибок, выявляемых юзабилити-аудитом
ПРИМЕР 1. Сложная или запутанная навигация. Например, пользователь заходит на сайт, но не может сразу понять, как перейти к нужному разделу или как найти ту информацию, за которой он пришёл. В результате он тратит время на поиски, а в худшем случае — покидает сайт.
Для выявления этой проблемы проводится так называемый тест «5 секунд». Это то время, за которое пользователь должен разобраться, каким образом осуществлять навигацию, найти привычные ему элементы на предсказуемых местах (например лого, контакты, меню, строку поиска).
Для проверки того, что пользователь найдёт необходимую информацию, проводятся несколько этапов аудита. Помимо теста «5 секунд», используются такие методы, как карты кликов (heatmaps) и аналитика путей пользователей. Карты кликов позволяют понять, на какие элементы интерфейса пользователи обращают больше всего внимания и как они перемещаются по странице. Анализируя эти данные, можно выявить, какие элементы вызывают затруднения или остаются незамеченными.
Карты кликов и аналитика путей пользователя чаще всего проводятся с помощью систем аналитики, таких как «Яндекс Метрика», Google Analytics. Эти системы собирают данные о поведении пользователей на сайте: какие элементы интерфейса они кликают, как перемещаются по страницам, куда больше всего направлено внимание. При проведении аудита доступ к системе аналитики может помочь составить более полную картину.
Также используются сценарии, когда специалист, проводящий аудит, моделирует поведение реальных пользователей. Задаётся конкретная цель, например найти опредёленный товар или оформить заказ, а затем анализируется путь, который пользователь проходит для достижения этой цели. Если обнаруживается, что пользователи вынуждены тратить слишком много времени, путаются или совершают ненужные действия, — это явный признак неудобной структуры.
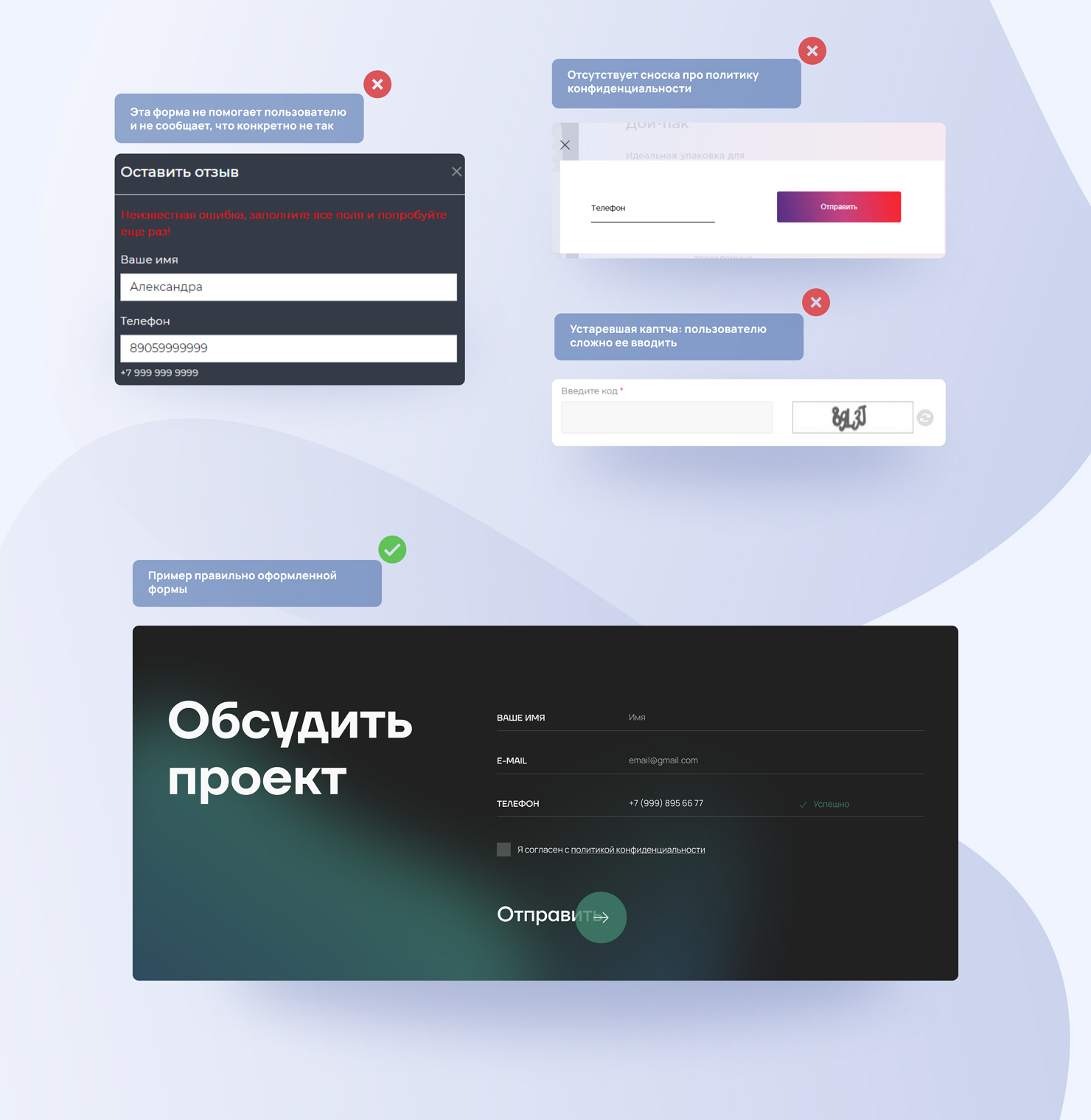
ПРИМЕР 2. Непонятные или перегруженные формы обратной связи являются одной из распространённых ошибок, выявляемых при юзабилити-аудитах. Про формы обратной связи подробно рассказано в нашей статье. Когда форма на сайте требует от пользователя слишком много ненужной информации или включает неочевидные поля, это может отпугнуть потенциальных клиентов и привести к потерям для бизнеса. Это вызывает у пользователей замешательство и раздражение, особенно если форма не предоставляет ясных указаний о том, как её правильно заполнить.
Для выявления подобных проблем проводится тщательная оценка удобства заполнения форм. При этом проверяется, помогает ли система пользователю, предоставляя ему пояснения и корректирующие сообщения в случае ошибки, или, наоборот, усложняет процесс.

ПРИМЕР 3. Медленная загрузка страниц — критичная ошибка, которая может серьёзно повлиять на пользовательский опыт и привести к потере клиентов. Пользователи ожидают быстрой реакции сайтов. Каждая дополнительная секунда задержки уменьшает конверсию и повышает вероятность того, что пользователь покинет сайт, не дождавшись загрузки.
Основные причины медленной загрузки страниц включают неоптимизированные изображения (например изображения высокого разрешения, которые можно было бы сжать без потери качества), избыточные или плохо написанные скрипты и задержки на сервере, которые могут возникать из-за перегруженной базы данных или плохой конфигурации сервера.
Поисковые системы, такие как Google, учитывают скорость загрузки при ранжировании сайтов. Это значит, что медленные сайты не только теряют клиентов: их позиции в поисковой выдаче снижаются. Юзабилити-аудит помогает выявить источники медленной загрузки и проанализировать их для повышения скорости отклика.
Важно учитывать опыт всех пользователей, включая тех, кто использует мобильные сети и не всегда имеет доступ к высокоскоростному интернету. Например, для таких пользователей можно внедрить отложенную загрузку изображений (lazy loading) или элементов интерфейса по мере прокрутки страницы. Это уменьшит нагрузку на сайт и значительно повысит скорость отображения контента.
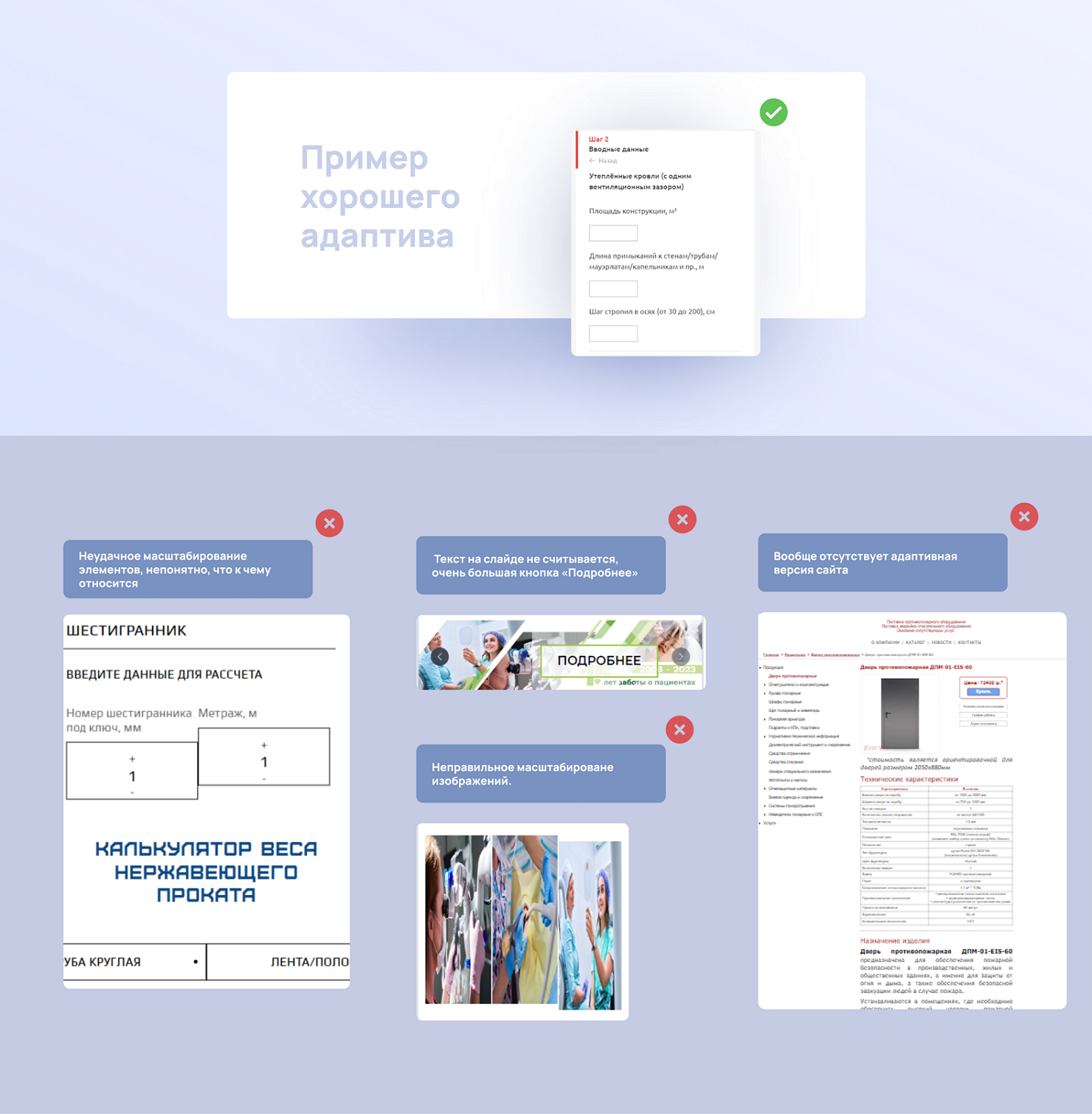
ПРИМЕР 4. Адаптив сайта.
Большинство пользователей заходят на сайты с мобильных устройств, и отсутствие адаптивного дизайна означает, что вы теряете значительную часть потенциальной аудитории. Аудит включает проверку сайта на различных устройствах и платформах (мобильные, планшеты, настольные компьютеры) для выявления проблем с адаптивом и удобством использования на разных экранах.
Примером может служить ситуация, когда текст или кнопки слишком маленькие и его сложно читать и нажимать без масштабирования. Элементы интерфейса могут перекрываться другими и совсем или частично не нажиматься, а также отображаться некорректно, что делает навигацию затруднительной.

Если сайт не предлагает комфортный опыт на мобильных устройствах, пользователи, скорее всего, просто уйдут к конкурентам. Более того, в поисковой системе «Яндекс» важным фактором является мобильная версия сайта, которая оптимизирована для устройств с разными разрешениями. Сайты, которые не адаптированы под мобильные устройства, получают понижение в позициях при показе на таковых.
«Яндекс» использует свои собственные алгоритмы оценки удобства использования, такие как индекс качества сайта (ИКС), который влияет на ранжирование. Этот показатель учитывает и удобство использования сайта на мобильных устройствах. Таким образом, отсутствие адаптивности может не только оттолкнуть пользователей, зашедших на сайт, но и негативно сказаться на его позициях.
Юзабилити-аудит помогает выявить конкретные проблемы — будь то неправильное масштабирование, неудобные для использования элементы или некорректное отображение контента на мобильных устройствах. Благодаря этому можно внести точечные улучшения, которые обеспечат удобство для пользователей независимо от того, с какого устройства они заходят на сайт.
ПРИМЕР 5. Неинтуитивные кнопки и ссылки.
Если кнопки неявно указывают на своё назначение или ссылки выглядят как обычный текст, это создаёт путаницу и затрудняет выполнение целевых действий, таких как покупка товара или отправка заявки.
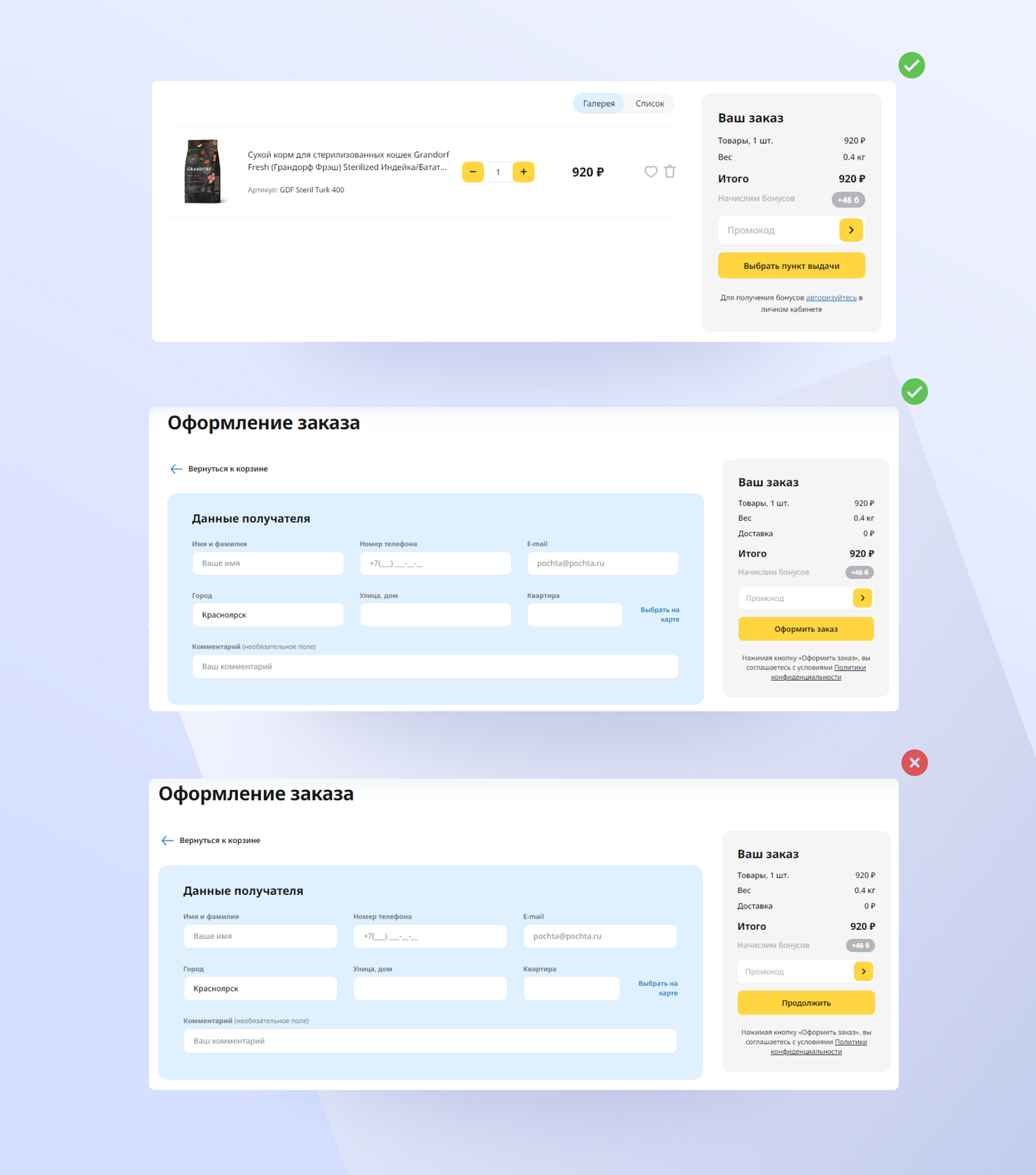
Примером может служить кнопка с надписью «продолжить», которая используется для оформления заказа, но по своему названию не указывает напрямую на покупку или завершение оформления заказа. Пользователь может подумать, что «продолжить» ведёт к следующему шагу, а не завершает процесс покупки, что вызывает замешательство и может остановить процесс. Важно, чтобы кнопка имела чёткое и однозначное название, чтобы пользователь сразу понимал её назначение.

В юзабилити-аудите оценивается, насколько очевидны и заметны важные элементы, как они вписываются в визуальную иерархию страницы и насколько эффективно они направляют пользователя к целевым действиям.
Важно также то, как расположен контент на странице, насколько хорошо считываются тексты и УТП.
ПРИМЕР 6. Правильное расположение контента на странице и качество его оформления.
Важно, чтобы заголовки, подзаголовки и выделенные блоки текстов давали посетителям быстрый доступ к важной информации и уникальным торговым предложениям (УТП) даже при беглом просмотре.
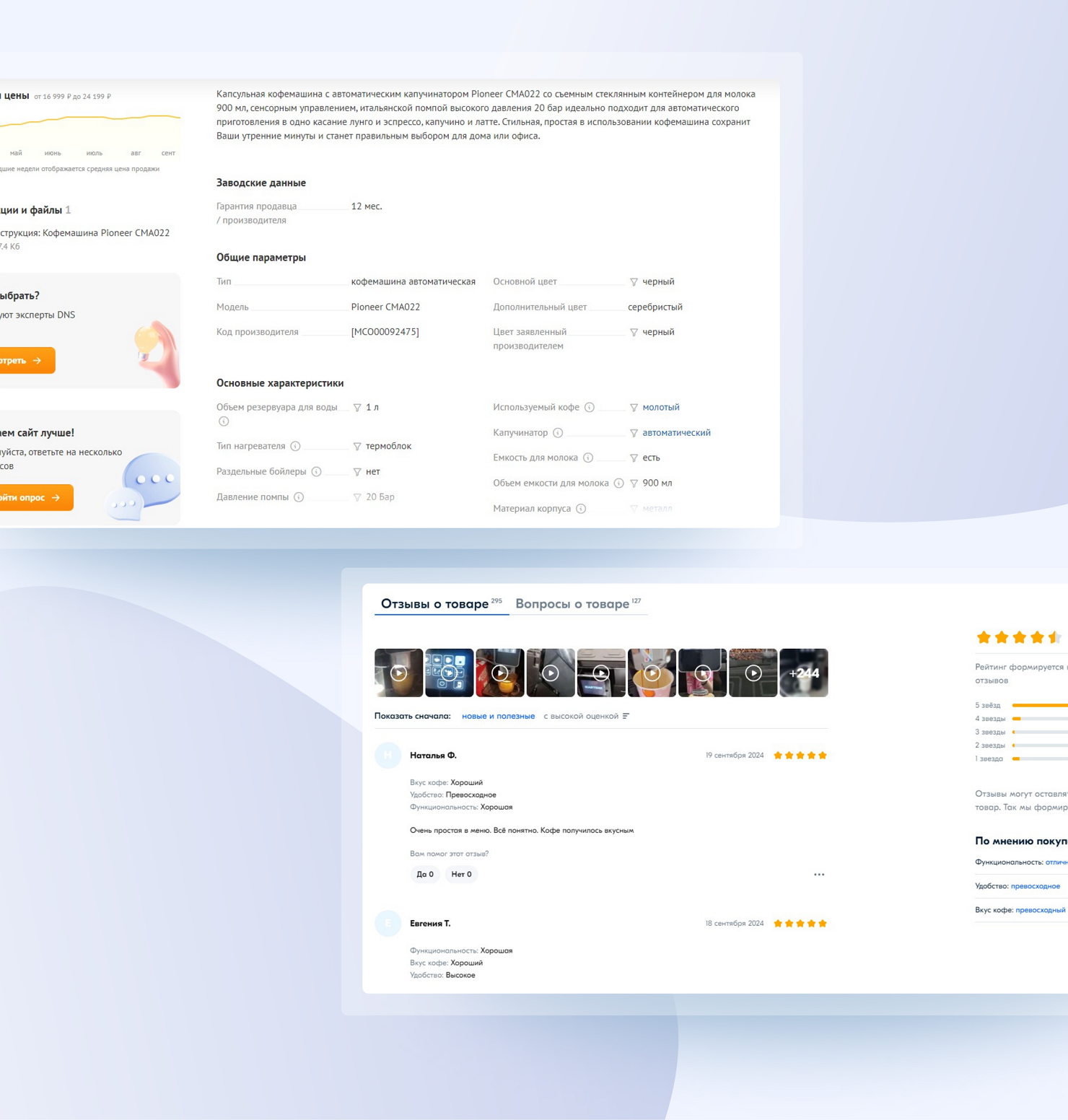
Качество фотоконтента и общая визуальная составляющая также сильно влияют на восприятие страницы. Хорошо оформленные тексты с соответствующими изображениями не только помогают пользователю лучше понять содержание, но и поддерживают его интерес. Иерархия смысловых блоков должна учитывать специфику страницы: если речь идёт о товаре, информация должна быть представлена последовательно — от описания характеристик до призыва к действию. Если же товары или услуги идентичны, важно соблюдать единую структуру, чтобы пользователь получал ответы на свои вопросы и легко двигался к целевому действию, такому как покупка или заявка.
Важно, чтобы информация на сайте была полной и соответствовала ожиданиям пользователя. Когда человек заходит на сайт, он хочет получить все нужные данные, чтобы принять решение — будь то покупка, заказ услуги или просто поиск информации. Если информации не хватает, это вызывает у посетителя сомнения, и он может уйти к конкурентам.
Допустим, человек выбирает бытовую технику — ему важны такие данные, как мощность, размеры, характеристики, отзывы других покупателей и гарантия. Если этой информации нет, покупатель, скорее, уйдёт на другой сайт, где всё подробно описано и понятно.

Особые требования и важность проработки страниц с услугами, страницам каталога и оформления заказа, главной странице.
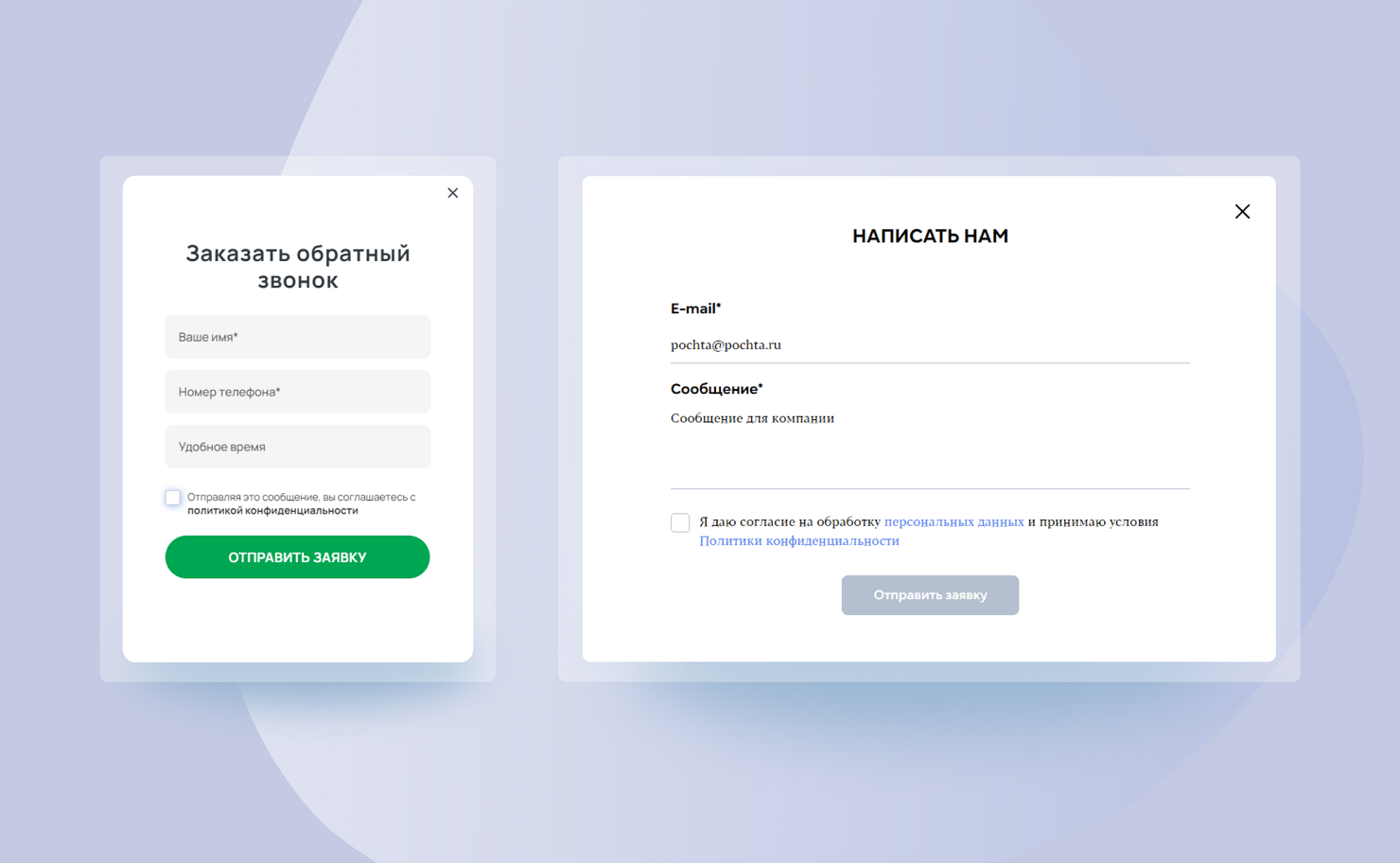
ПРИМЕР 7. Выполнение требований законодательства. К сайтам предъявляются определённые правовые требования, которые важно соблюдать, чтобы избежать штрафов и проблем с контролирующими органами. Одним из ключевых документов, обязательных для любого сайта, является политика конфиденциальности, которая регулирует сбор, хранение и использование персональных данных пользователей. Это требование закреплено в Федеральном законе «О персональных данных» № 152-ФЗ. Политика конфиденциальности должна быть легко доступной для пользователей и чётко разъяснять, какие данные собираются, с какой целью и как они будут использоваться. В каждой из форм обратной связи, где пользователь вводит свои данные, обязательно наличие сноски (лучше всего галочки, чтобы пользователь подтвердил своё согласие явно) для согласия с обработкой персональных данных.

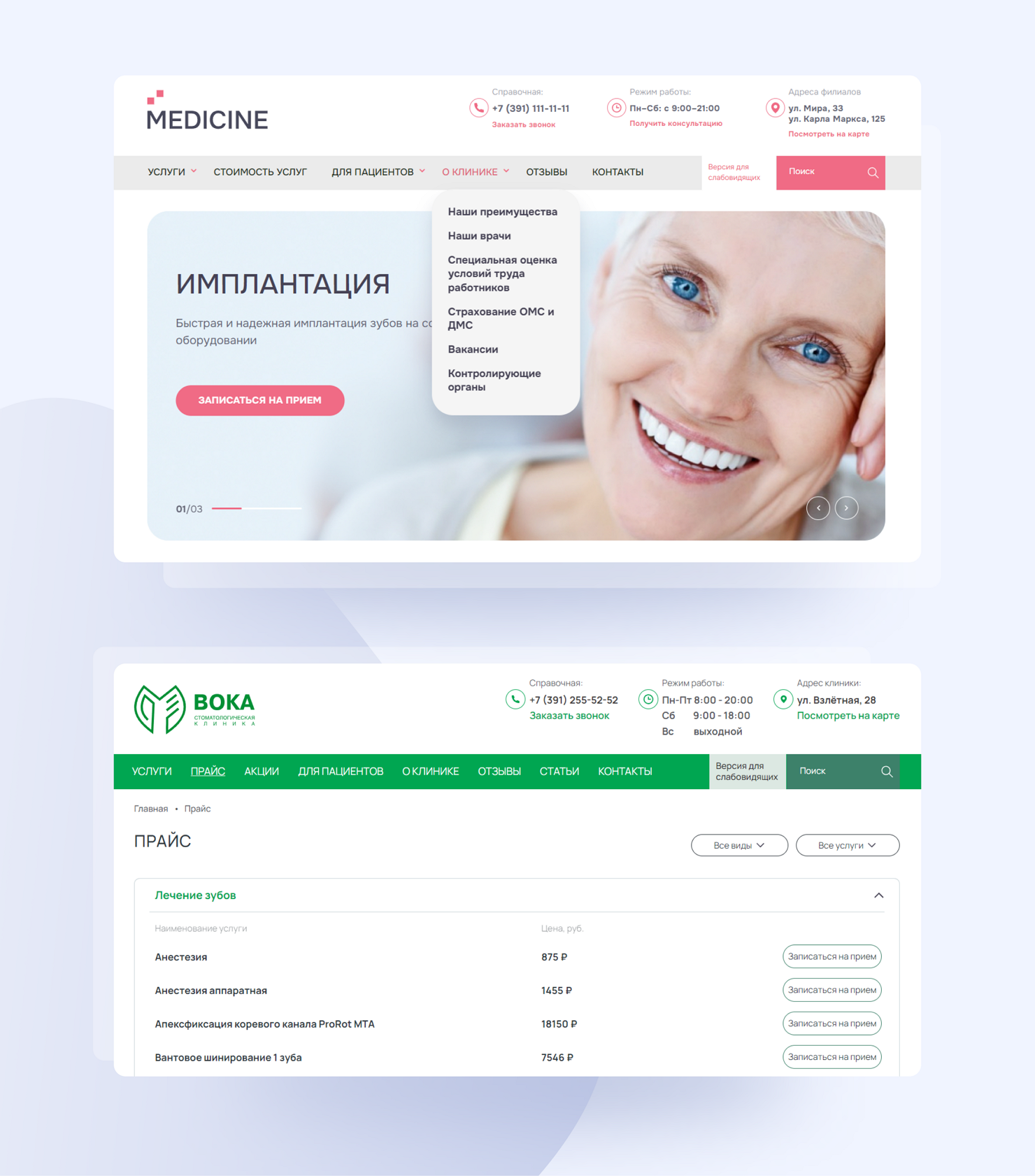
Особые требования применяются к сайтам, которые предоставляют медицинские услуги. Согласно российскому законодательству, такие сайты должны соблюдать Федеральный закон «Об основах охраны здоровья граждан в Российской Федерации» № 323-ФЗ. Это включает требования к защите персональных медицинских данных, правильному отображению информации о лицензиях и квалификации специалистов, а также соблюдение рекламных ограничений для медицинских услуг, наличие версии для слабовидящих. Аудит также может помочь выявить эти проблемы.

У нас есть специальное готовое решение — это современный технологичный сайт, который разработан специально для медицинских клиник.
Почему важен профессиональный подход?
- Проведение юзабилити-аудита требует не только поверхностного осмотра сайта, но и глубокого анализа поведения пользователей, современных стандартов и узких мест интерфейса. Именно здесь профессиональный подход играет ключевую роль.
- Опыт и знание. Профессионалы с опытом точно знают, какие элементы могут вызвать проблемы у пользователей. Они не только выявляют ошибки, но и применяют проверенные методики — от тестов «5 секунд» до анализа пути пользователя. Эти знания позволяют предложить конкретные, действенные решения для устранения проблем, что невозможно без должной экспертизы и глубокого понимания поведения пользователей.
- Независимый взгляд со стороны. Владельцы бизнеса и сотрудники часто предвзято оценивают свои продукты. Они привыкли к интерфейсу, знают логику работы сайта и могут не замечать проблем, с которыми сталкиваются пользователи. Специалист по юзабилити, наоборот, подходит к оценке сайта с точки зрения реальных клиентов и может объективно выявить слабые места, которые остаются незамеченными в ежедневной работе.
- Экономия времени и средств. Исправление ошибок на ранних этапах обходится значительно дешевле, чем потери, вызванные оттоком пользователей, низкими конверсиями или необходимостью полного переделывания сайта.
- Точные и эффективные рекомендации. Важной частью профессионального аудита является не только выявление ошибок, но и предложение конкретных решений, а также рекомендации, основанные практическом опыте и проверенных данных.
Профессиональный юзабилити-аудит — это не просто разовый анализ вашего сайта: это стратегический инструмент, который помогает вашему бизнесу развиваться и оставаться конкурентоспособным.
Отличия юзабилити-аудита от тестирования сайта
Юзабилити-аудит
- Юзабилити-аудит — это экспертная оценка удобства использования сайта, проводимая специалистом по UX/UI.
- Основная цель аудита — выявить проблемы, влияющие на пользовательский опыт, и предложить улучшения.
- Аудит опирается на опыт и знание стандартов юзабилити, но это, скорее, обзорный анализ, который не предполагает глубокого погружения в логику работы всех элементов системы.
- Это эффективный способ быстро выявить основные проблемы интерфейса и предложить улучшения, но он не всегда охватывает все возможные сценарии использования и технические аспекты.
Тестирование сайта
- Тестирование сайта QA-специалистом, напротив, является более глубокой проверкой, которая включает в себя детальный анализ всех аспектов работы сайта.
- QA-специалисты тестируют функциональность, корректность работы всех элементов, проверяют работу на разных устройствах и браузерах, оценивают производительность, безопасность и логику взаимодействия системы с пользователем.
- Это не просто проверка удобства использования, а комплексный анализ сайта, который выявляет баги, ошибки и потенциальные уязвимости.
Таким образом, юзабилити-аудит фокусируется на пользовательском опыте и удобстве интерфейса, в то время как тестирование QA-специалистом является более технически ориентированным и глубинным процессом, охватывающим функциональные и логические аспекты работы сайта.
Мы можем провести юзабилити-аудит вашего сайта — свяжитесь с нами, заполнив простую форму обратной связи!